以下是关于搜索 html 相关文章的结果共有 30 条,当前显示最新 30 条结果。

电子邮件内容格式电子邮件内容可以采用多种格式,包括,文本,最简单的电子邮件格式,仅包含文本,HTML,允许使用HTML代码格式化电子邮件,包括图像、表格和链接,富文本,介于文本和HTML之间,允许一些简单的格式,例如粗体、斜体和超链接,优惠你好,我们很高兴为您提供特别优惠!在整个4月份,所有商品可享受20%的折扣,点击以下链接访问我们...。
更新时间:2025-01-23 23:43:01

内容类型内容类型是指数据或文件类型的描述符,它通常由两个部分组成,主类型和子类型,主类型指定数据的一般类别,例如文本、图像或视频,子类型指定数据或文件的具体格式,例如HTML、JPEG或MP4,常见的内容类型包括,文本,text,html,HTML文档,text,css,CSS样式表,text,plain,纯文本,图像,image,j...。
更新时间:2025-01-23 23:38:24

每节课都包括动手练习,让您立即应用所学的知识,以下是一些课程的动手训练,课程1,HTML介绍创建基本的HTML文档添加标题、段落和列表链接到其他网页课程2,CSS样式使用CSS样式表更改文本颜色、字体和大小应用背景颜色和图像课程3,JavaScript基础编写基本的JavaScript代码创建变量、函数和对象处理用户输入课程4,jQu...。
更新时间:2025-01-23 23:32:27

在当今快节奏的网络世界中,快速有效地创建网站至关重要,HTML网页制作模板提供了一种简便的方法,可以快速启动您的网站项目,而无需从头开始编码,HTML网页制作模板的好处节省时间,预先构建的模板允许您跳过耗时的设计和编码阶段,节省宝贵的时间,易于使用,模板通常直观易懂,即使是初学者也可以轻松自定义,响应式,许多模板是响应式的,这意味着它...。
更新时间:2025-01-23 23:25:38

欢迎来到HTML网页制作的精彩世界!在这里,您可以释放您的创造力,打造属于您自己的令人惊叹的网站,使用HTML网页制作模板,即使是初学者也可以轻松创建专业水准的网站,HTML网页制作模板的优势快速上手,模板提供了现成的结构和样式,让您可以快速搭建网站框架,省时省力,您无需从头开始编码,只需对模板进行定制,...。
更新时间:2025-01-23 23:24:23

在当今数字时代,拥有一个专业的网站对于企业和个人来说都是至关重要的,HTML,超文本标记语言,和CSS,层叠样式表,是创建网站的基石技术,使用HTML和CSS创建一个注册表单页注册表单页是网站上常见的元素,它允许用户创建新帐户或订阅服务,下面我们将使用HTML和CSS创建一个简单的注册表单页,步骤1,创建HTML代码<,DOCT...。
更新时间:2025-01-23 23:23:41

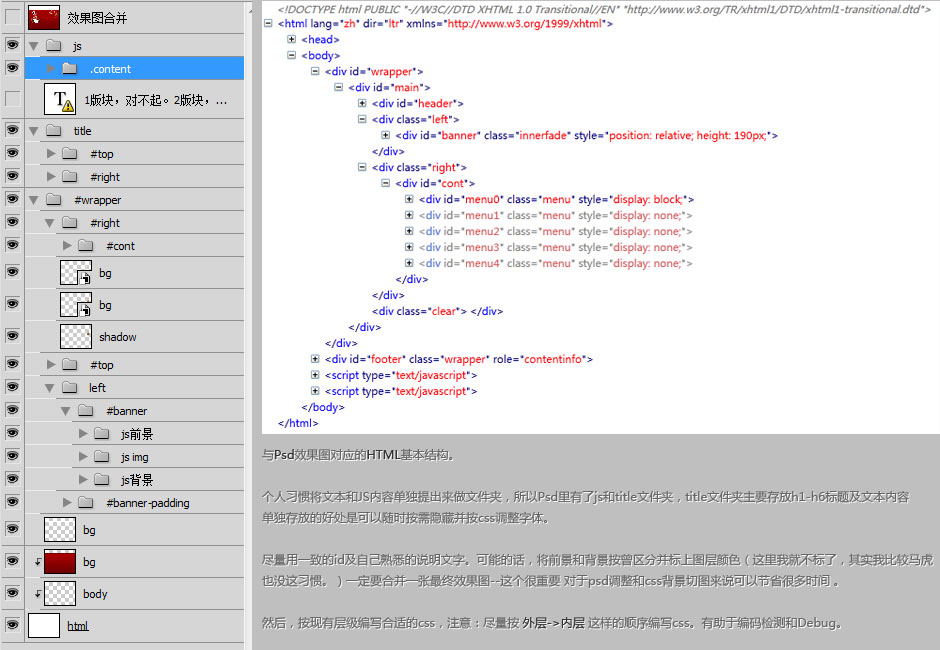
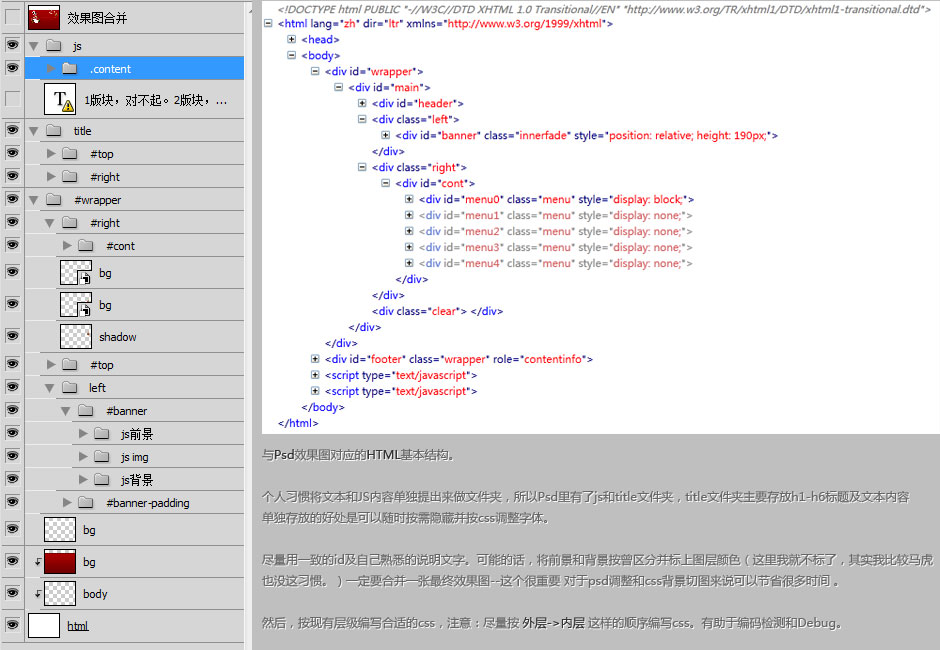
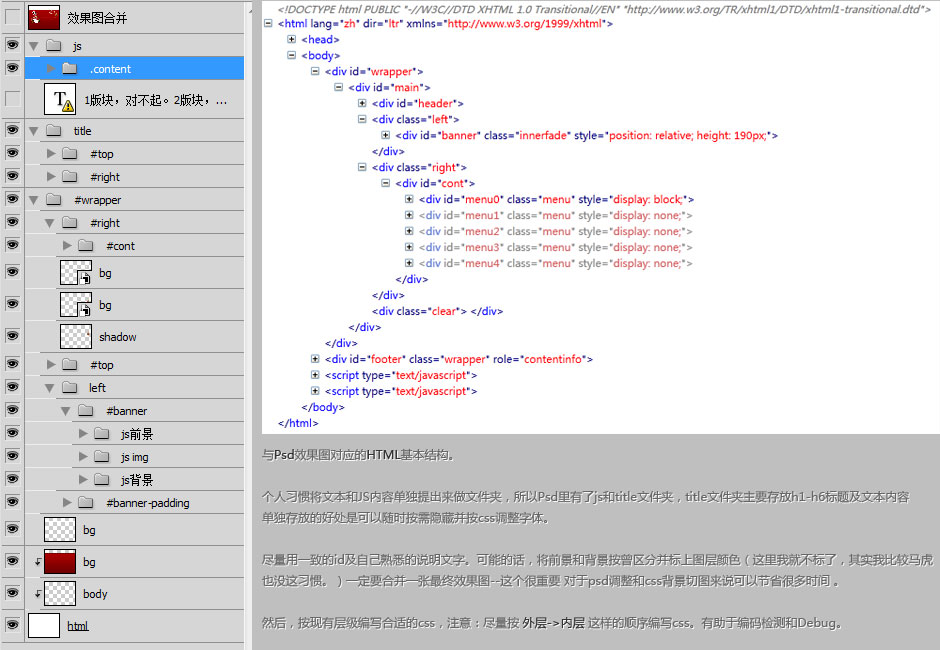
HTML,超文本标记语言,是用于创建网页的编程语言,它通过使用标记将文本、图像和其他内容组织成结构化的文档,掌握HTML网页代码对于创建交互式且用户友好的网站至关重要,HTML的基本结构HTML网页通常由以下三个部分组成,<,head>,包含网站元数据,例如标题、描述和关键词,<,body>,包含网站的可见内容,...。
更新时间:2025-01-23 22:56:50

HTML,超文本标记语言,是用于创建网络页面的标准标记语言,它是一个基本但功能强大的语言,允许开发人员构建复杂而动态的网站,成为HTML初学者1.了解HTML的基础知识HTML文档由称为标签的元素组成,标签通常成对出现,例如<,p>,<,p>,HTML标签定义了页面内容的结构和语义,2.安装HTML编辑器推荐使用诸...。
更新时间:2025-01-23 22:55:33

网页设计的基础知识了解HTML和CSS的基础知识掌握响应式设计的原则色彩理论和排版技巧在线网页制作工具在线代码编辑器,如CodePen、JSFiddle,网站构建平台,如Wix、Squarespace,内容管理系统,如WordPress、Joomla,网站规划和内容管理确定网站目标受众和目标规划网站结构和导航创建引人入胜且信息丰富的内...。
更新时间:2025-01-23 22:55:09

HTML,超文本标记语言,是构建网站和网页的基础语言,它允许您使用一系列标记来定义网页的结构和内容,通过了解并有效利用HTML基础知识,您可以创建无缝且用户友好的网页体验,HTML的核心元素<,html>,定义网页的根元素,<,head>,包含网页的标题、元数据和链接到外部资源,如CSS和JavaScript文件,...。
更新时间:2025-01-23 22:54:23

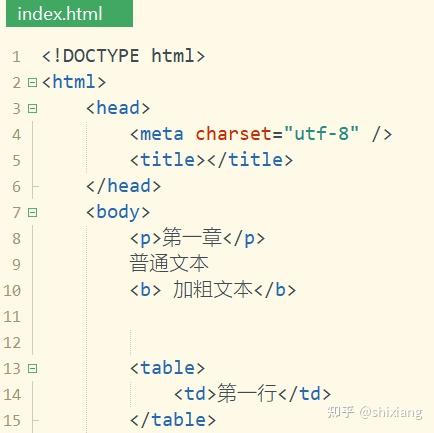
HTML是什么,HTML,超文本标记语言,是一种标记语言,<,body>,<,html>,HTML元素标题元素标题元素用于创建页面中的标题,有六种标题元素,<,h1>,到<,h6>,,其中<,h1>,是最大的标题,而<,h6>,是最小的标题,段落元素<,p>,元素用于创建段...。
更新时间:2025-01-23 22:37:33

什么是HTML?HTML,超文本标记语言,是一种标记语言,用于在网页上创建结构和内容,它不是编程语言,而是一种描述语言,告诉浏览器如何显示信息,HTML文档的基本结构HTML文档由以下部分组成,<,html>,元素,包含整个文档<,head>,元素,包含元数据,例如标题、描述、关键词,<,body>,元素,包含...。
更新时间:2025-01-23 22:36:37

为什么视频是网页设计中至关重要的元素,视频可以吸引用户的注意力并提高参与度,视频可以传达复杂信息或故事,比文本更有效,视频可以建立情感联系,增加用户体验,如何使用Dreamweaver添加视频,步骤1,插入视频文件在Dreamweaver中打开您的网页文件,选择插入菜单,然后选择HTML,在HTML对话框中,选择媒体选项卡,单击浏览按...。
更新时间:2025-01-23 21:48:44

欢迎来到网页设计的奇妙世界!作为这个领域的初学者,掌握正确的工具对于创造出色的网站至关重要,本文将深入探讨网页制作的必备工具,帮助你踏上成功的网页设计之旅,1.文本编辑器文本编辑器是你网页设计旅程的基础,它允许你编写代码,即HTML、CSS和JavaScript,选择一个用户友好且具有语法高亮的文本编辑器将极大地提高你的工作效率,下面...。
更新时间:2025-01-23 21:44:08

>,3.网站设计网站设计是网站的外观和感觉,它包括布局、配色方案和字体选择,有两种主要的方法来设计网站,使用网站构建器或聘请专业网站设计师,网站构建器是一种软件,允许你无需任何编码知识即可创建和设计网站,专业网站设计师可以创建一个定制的网站,满足你的特定需求,4.网站开发网站开发是指创建网站的实际代码,这包括编写HTML、CSS和...。
更新时间:2025-01-23 21:28:19

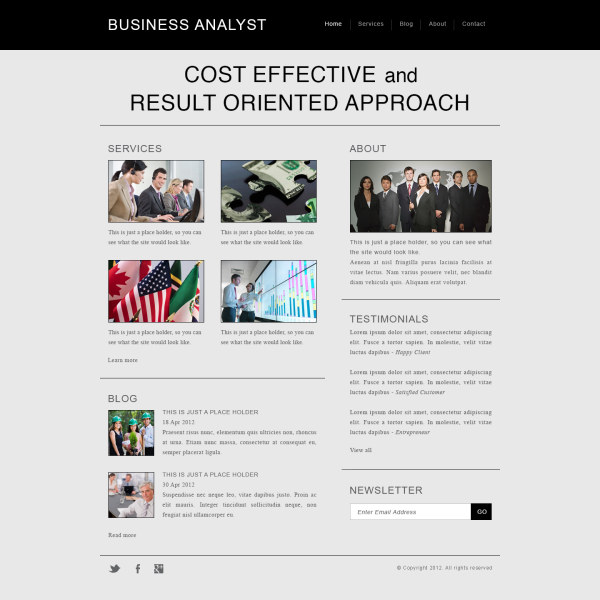
在当今数字化世界中,拥有一个强大且专业的公司网站对于任何企业来说都是至关重要的,无论您是刚刚起步的初创企业还是已经运营多年的老牌公司,一个精心设计的网站都可以帮助您吸引潜在客户、建立品牌知名度并提升您的在线形象,步骤1,规划和设计在建立网站之前,重要的是要进行一些规划和设计工作,这包括确定您的网站目标、选择一个域名和设计一个网站布局,...。
更新时间:2025-01-23 21:23:34

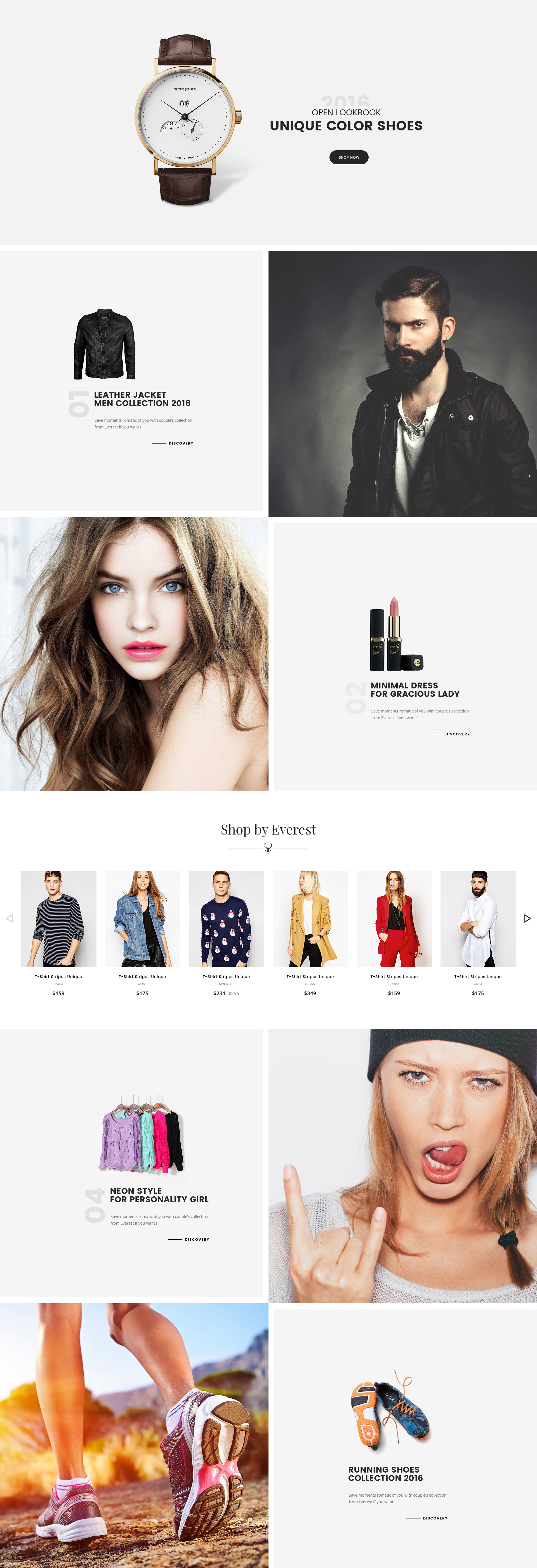
对于电子商务网站而言,提供流畅且令人愉悦的购物体验至关重要,HTML网页是实现这一目标的关键要素,通过优化HTML,网站可以提升可用性、加载速度和整体用户体验,1.HTML语义化HTML语义化是指使用语义正确的HTML元素来描述网页内容的结构和意义,这有助于,提高网页可访问性,让屏幕阅读器和其他辅助技术可以准确解释网页内容,改善搜索引...。
更新时间:2025-01-23 21:21:04

1.简洁、清晰的布局清晰的布局是电子商务购物网站最重要的元素之一,用户应该能够轻松找到他们想要的东西,而不会感到不知所措,使用清晰的层次结构将产品组织成类别和子类别,使用直观的导航栏,让用户轻松浏览网站,避免使用复杂的布局或过多的视觉干扰,2.高质量的产品图片和描述高质量的产品图片003c,li>,提供详细的产品描述,突出产品的优...。
更新时间:2025-01-23 21:20:17

在当今数字时代,拥有网页制作免费的在线教程,涵盖HTML、CSS、JavaScript和Web开发的基础知识,MDNWebDocs,由Mozilla开发的全面文档,包含有关Web标准和技术的详细信息,StackOverflow,一个问答社区,您可以找到问题的答案并获得其他开发人员的帮助,Codecademy,提供交互式课程,教您HTM...。
更新时间:2025-01-23 21:19:57

html,body,font,family,Arial,sans,serif,margin,0,padding,0,.container,width,100%,max,width,1200px,padding,020px,.title,font,size,32px,margin,bottom,20px,.content,line...。
更新时间:2025-01-23 21:06:18

在竞争激烈的电子商务市场中,网站的理想语言,它的跨平台兼容性、易用性、SEO能力、响应式设计和可扩展性等优势使其成为企业构建成功在线商店的绝佳选择,通过充分利用HTML的强大功能,企业可以为客户提供出色的购物体验,从而增加转化率和提高客户满意度,...。
更新时间:2025-01-23 20:55:31

在竞争激烈的电子商务市场中,提升购物网站的效率至关重要,HTML网页设计在优化用户体验和提高转换率方面发挥着至关重要的作用,1.简化导航确保用户可以轻松地在您的网站上找到他们需要的信息,使用明确的层次结构、面包屑导航和搜索功能来简化导航,使用H1,H6标签定义页面标题和子标题,并使用导航栏和侧边栏提供明确的类别,添加面包屑导航,使用户...。
更新时间:2025-01-23 20:54:46

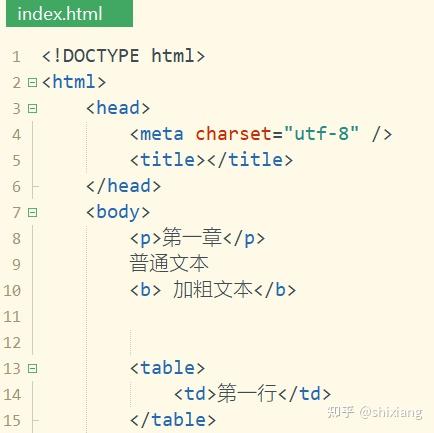
HTML,超文本标记语言,是一种标记语言,用来创建和显示网站和其他网页,它是一种简单但强大的语言,允许您创建结构化且交互式的内容,HTML的基本结构所有HTML网页都具有以下基本结构,html网页正文``,声明文件类型,``,HTML文档的根元素,``,包含页面的元数据和标题,`添加正文网页的正文是显示在浏览器窗口中的部分,在``元素...。
更新时间:2025-01-23 20:52:58

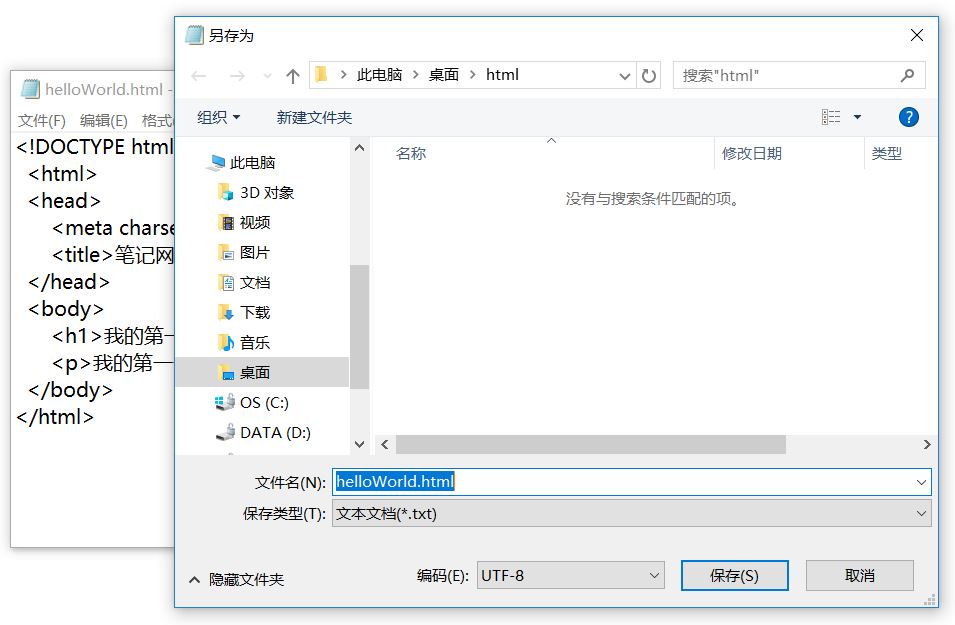
这是我的第一段,第一项第二项第三项```保存文件为my,first,webpage.html,在浏览器中打开文件,您应该看到一个简单的网页,其中包含一个标题、一段、一张图像和一个无序列表,HTML代码大全以下是一些常用的HTML代码,<,DOCTYPEhtml>,声明文档类型<,html>,表示HTML文档的根元...。
更新时间:2025-01-23 20:52:09

掌握HTML的基本结构HTML,超文本标记语言,是一种用于创建网页的标记语言,它定义了网页的结构、外观和内容,HTML文档的基本结构<,html>,<,html>,文档的根元素,包含所有其他元素,<,head>,<,head>,文档的头部信息,包含标题、元数据和链接到外部文件,<,body&...。
更新时间:2025-01-23 20:21:50

<,head>,<,head>,<,body>,<,body>,<,html>,第3步,添加标题使用<,h1>,到<,h6>,标签添加标题,<,h1>,是最重要的标题,<,h6>,是最不重要的标题,<,body>,<,h1>,我的第一个网页&...。
更新时间:2025-01-23 20:20:46

body,font,family,Arial,Helvetica,sans,serif,h1,font,size,2em,margin,bottom,10px,p,margin,0010px0,ul,list,style,type,none,padding,0,display,flex,justify,content,cente...。
更新时间:2025-01-23 20:19:46

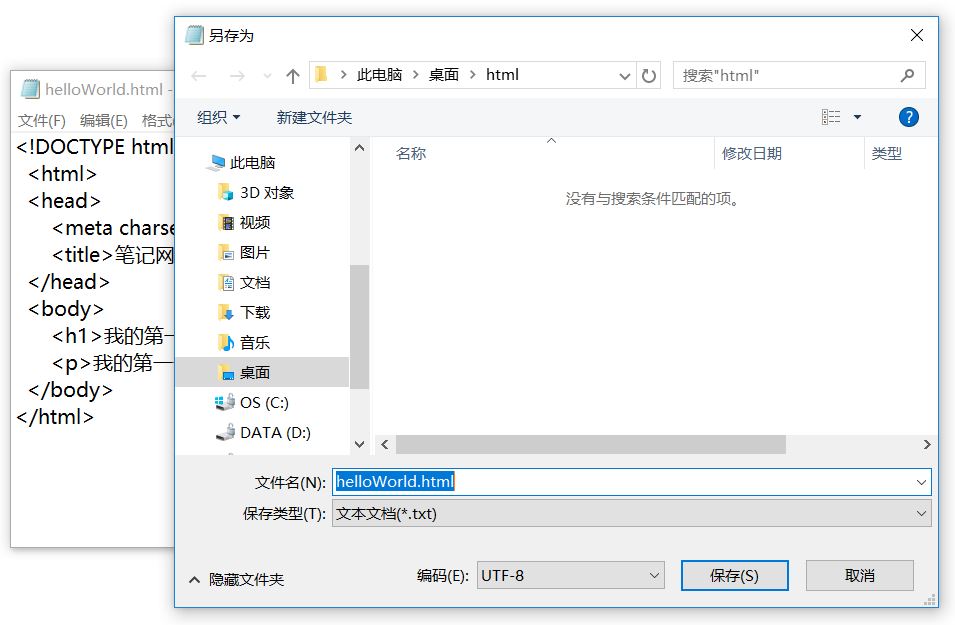
简介HTML,超文本标记语言,是构建网站的基础,它是一种标记语言,用于定义网页的内容和结构,通过使用HTML,您可以创建交互式、动态的网页,可以显示文本、图像Windows,或TextEdit,macOS,创建HTML文档在文本编辑器中,创建一个新文件并保存为.html扩展名,例如index.html,基本HTML结构一个基本的HT...。
更新时间:2025-01-23 20:15:32

重置样式,margin,0,padding,0,box,sizing,border,box,响应式设置,@media,max,width,768px,body,font,size,14px,@media,min,width,768px,body,font,size,16px,表单样式,form,display,f...。
更新时间:2025-01-23 19:45:08

简介HTML,超文本标记语言,是一种标记语言,用于创建和组织网页内容,它是构建网站的基础,允许开发者使用各种元素和属性来创建交互式且信息丰富的网页,HTML基本结构一个基本的HTML文档由以下部分组成,<,html>,和<,html>,标记,包裹整个文档<,head>,和<,head>,标记,包含有...。
更新时间:2025-01-23 19:44:16
<a href="https://www.qianwe.cn/" target="_blank">前卫秒收录网</a>

 人气排行榜
人气排行榜















 豫公网安备 41172402000154号
豫公网安备 41172402000154号