以下是关于搜索 样式 相关文章的结果共有 30 条,当前显示最新 30 条结果。

内容类型内容类型是指数据或文件类型的描述符,它通常由两个部分组成,主类型和子类型,主类型指定数据的一般类别,例如文本、图像或视频,子类型指定数据或文件的具体格式,例如HTML、JPEG或MP4,常见的内容类型包括,文本,text,html,HTML文档,text,css,CSS样式表,text,plain,纯文本,图像,image,j...。
更新时间:2025-01-23 23:38:24

每节课都包括动手练习,让您立即应用所学的知识,以下是一些课程的动手训练,课程1,HTML介绍创建基本的HTML文档添加标题、段落和列表链接到其他网页课程2,CSS样式使用CSS样式表更改文本颜色、字体和大小应用背景颜色和图像课程3,JavaScript基础编写基本的JavaScript代码创建变量、函数和对象处理用户输入课程4,jQu...。
更新时间:2025-01-23 23:32:27

欢迎来到HTML网页制作的精彩世界!在这里,您可以释放您的创造力,打造属于您自己的令人惊叹的网站,使用HTML网页制作模板,即使是初学者也可以轻松创建专业水准的网站,HTML网页制作模板的优势快速上手,模板提供了现成的结构和样式,让您可以快速搭建网站框架,省时省力,您无需从头开始编码,只需对模板进行定制,...。
更新时间:2025-01-23 23:24:23

在当今数字时代,拥有一个专业的网站对于企业和个人来说都是至关重要的,HTML,超文本标记语言,和CSS,层叠样式表,是创建网站的基石技术,使用HTML和CSS创建一个注册表单页注册表单页是网站上常见的元素,它允许用户创建新帐户或订阅服务,下面我们将使用HTML和CSS创建一个简单的注册表单页,步骤1,创建HTML代码<,DOCT...。
更新时间:2025-01-23 23:23:41

重置样式,margin,0,padding,0,box,sizing,border,box,响应式设置,@media,max,width,768px,body,font,size,14px,@media,min,width,768px,body,font,size,16px,表单样式,form,display,f...。
更新时间:2025-01-23 19:45:08

body,font,family,Arial,sans,serif,font,size,16px,line,1.学习HTML和CSS的基础知识HTML,超文本标记语言,和CSS,层叠样式表,是网页设计的两大基石,HTML用来定义网站的结构,而CSS用来控制网站的外观,2.了解JavaScript的基础知识JavaScript是一种脚...。
更新时间:2025-01-23 16:04:23

在当今竞争激烈的数字世界中,拥有一个强大的网站至关重要,而选择合适的网站搭建模板是您迈向成功的第一步,模板的重要性网站模板是预先设计的框架,提供布局、样式和功能,选择合适的模板可以,节省时间和精力,免去从头开始设计网站的繁琐工作提高专业性,确保您的网站符合行业标准和最佳实践提升用户体验,优化网站导航和可用性增强品牌形象,反映您的品牌个...。
更新时间:2025-01-23 15:57:11

图片是任何网页的重要组成部分,它们可以用来吸引注意力、传达信息和创建更加引人入胜的体验,添加图片到HTML网页要将图片添加到HTML网页中,你需要使用<,img>,标签,该标签的src属性指定了图像文件的路径,<,灯片,你需要,创建一个包含幻灯片图片的文件夹创建包含幻灯片HTML代码的页面使用CSS来设置幻灯片的样式使用J...。
更新时间:2025-01-23 15:30:15

网站开发的基础网站开发涉及使用编程语言和技术来创建和维护网站,它包括从设计用户界面,UI,到编写后端代码的一切内容,使网站能够与用户交互,前端开发前端开发专注于网站的用户端,即用户与之交互的部分,它包括,HTML,超文本标记语言,用于创建网站的结构和内容,CSS,层叠样式表,用于定义网站的外观和布局,JavaScript,用于添加...。
更新时间:2025-01-23 14:32:29

整体样式,body,font,family,Arial,Helvetica,sans,serif,font,size,16px,line,height,1.8em,color,333,标题样式,h1,font,size,2em,font,weight,bold,margin,bottom,20px,段落样式,p,margin...。
更新时间:2025-01-23 14:20:01

前言欢迎来到我们的电脑网页制作终极教程,它将指导您踏上释放您的创造力的旅程,无论您是初学者还是经验丰富的专业人士,本教程都提供了全面的知识,帮助您构建令人惊叹的网页,让您的愿景变为现实,第1章,网页制作基础什么是HTML和CSS网页的结构格式化和样式第2章,布局和设计响应式设计网格系统颜色和排版常见问题以下是一些您可能遇到的常见问题的...。
更新时间:2025-01-23 12:32:19

文章样式,article,max,width,700px,margin,0auto,line,height,1.8rem,font,size,1.2rem,标题样式,h1,h2,h3,font,weight,bold,h1,margin,bottom,2rem,font,size,2.4rem,h2,margin,botto...。
更新时间:2025-01-23 11:56:36

body,font,family,sans,serif,line,height,1.6,h1,font,size,2rem,margin,bottom,1rem,h2,font,size,1.5rem,CSS用于控制网页的外观和感觉,它是一种样式表语言,用来定义文本颜色、字体、背景颜色、布局和其他视觉元素,要更改字体大小,请使用...。
更新时间:2025-01-23 11:55:16

作为长春领先的网站建设专家,我们致力于为您的企业打造高度定制化、量身定制的网站解决方案,帮助您在竞争激烈的数字领域脱颖而出,我们深知每个企业都是独一无二的,因此我们采取个性化的方法为每个客户量身定制网站设计和开发,我们的团队由经验丰富的专业人士组成,他们致力于提供出色的服务和卓越的成果,我们的服务网站设计和开发响应式设计,在所有设备上...。
更新时间:2025-01-23 11:53:40

什么是HTML,HTML,超文本标记语言,是用于创建网页的标准标记语言,它定义了网页的结构和内容,并使用标记来指示不同的页面元素,例如标题、段落、链接和图像,什么是CSS,CSS,层叠样式表,是一种样式表语言,用于控制网页的外观,它允许您定义字体、颜色、布局和其他视觉属性,以使您的网站美观且易于阅读,什么是JavaScript,Jav...。
更新时间:2025-01-23 09:28:54

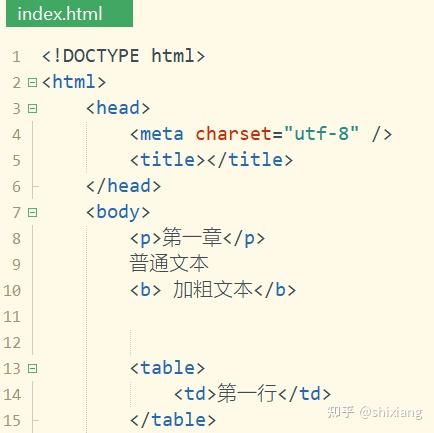
引言网络<,html>,定义网页的根元素,<,head>,包含有关网页的信息,例如标题和样式表,<,title>,定义网页的标题,<,body>,包含网页的实际内容,例如文本、图像和链接,<,h1>,定义一个一级标题,<,p>,定义一个段落,<,img>,定义一个图...。
更新时间:2025-01-23 08:53:15

通用样式,body,font,family,Arial,Helvetica,sans,serif,line,height,1.6em,margin,0,padding,0,h1,font,size,2em,margin,bottom,1em,h2,font,size,1.5em,margin,bottom,0.5em,ul,l...。
更新时间:2025-01-23 07:15:36

前言网页设计是创建和维护网站的过程,它涉及到许多不同的技能,包括HTML、CSS和JavaScript等代码语言的知识,>,<,li>,定义网页列表中的一个项目,CSS简介CSS,层叠样式表,是一种样式语言,用于定义网页的外观,它可以用来更改字体、颜色、背景色和布局,以下是一些基本的CSS属性,color,定义文本的颜色...。
更新时间:2025-01-23 06:21:08

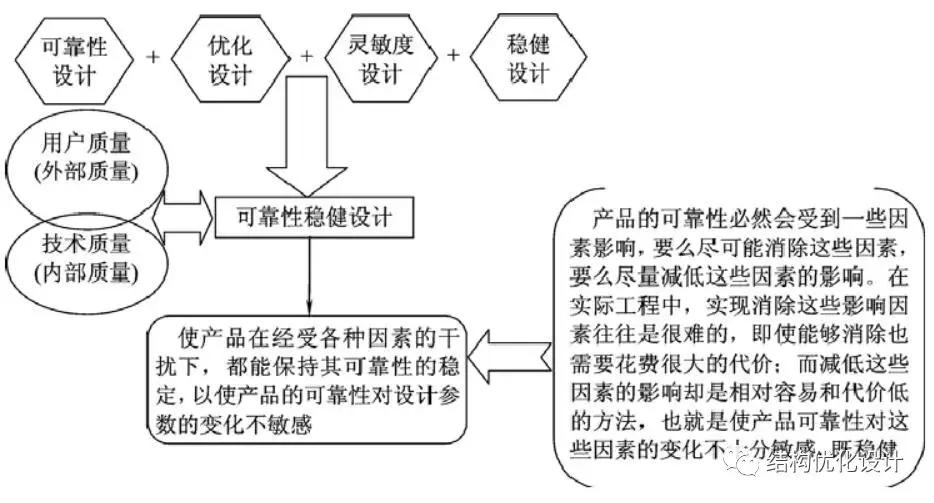
什么是优化设计,优化设计是一种以用户体验为中心的设计理念,它旨在创建信息丰富、直观且易于使用的界面和交互,其目标是提高用户满意度、任务完成效率和整体业务成果,优化设计的原则成功的优化设计遵循以下原则,用户为中心,设计应以用户的需求、目标和认知流程为导向,易于理解,界面和交互应清晰、易于理解,无需解释或说明,调整字体大小和样式,优化文字...。
更新时间:2025-01-23 05:44:34

步骤1,创建文件夹创建成功DW网站,文件并添加文字、图像或视频,打开,index.html,文件,在标签后添加以下代码以添加一段文本,这是我的第一段文本,```要添加图像,请使用标签,如下所示,```要添加视频,请使用标签,如下所示,```步骤5,添加样式为了让您的网站看起来更有吸引力,您可以使用CSS添加样式,创建一个名为,styl...。
更新时间:2025-01-23 03:37:56

打造一个属于自己的主题,4.自定义你的网站,使用平台提供的编辑器自定义你的网站布局、内容和样式,5.添加内容,创建网页、帖子或文章,并添加文本、图像和视频等内容,6.安装插件,可选,根据需要,安装其他插件,如联系表单或社交媒体集成,以增强你的网站功能,7.发布你的网站,一旦你对自己的网站感到满意,请发布它以使其面向公众可见,成本分析...。
更新时间:2025-01-23 01:35:20

掌握现代网页的软件前端开发HTML5,超文本标记语言的最新版本,用于定义网页的结构和内容,CSS3,层叠样式表,用于控制网页的外观和布局,JavaScript,一种编程语言,用于增加网页的交互性,后端开发Node.js,一个JavaScript运行时环境,用于构建服务器端应用程序,Express.js,一个Node.js框架,用于简化...。
更新时间:2025-01-22 23:42:14

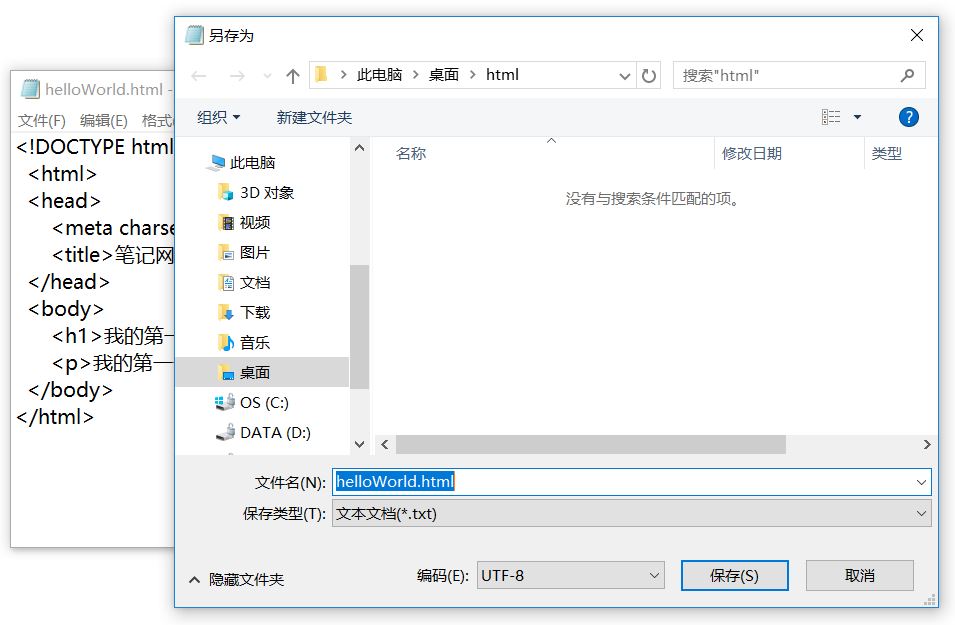
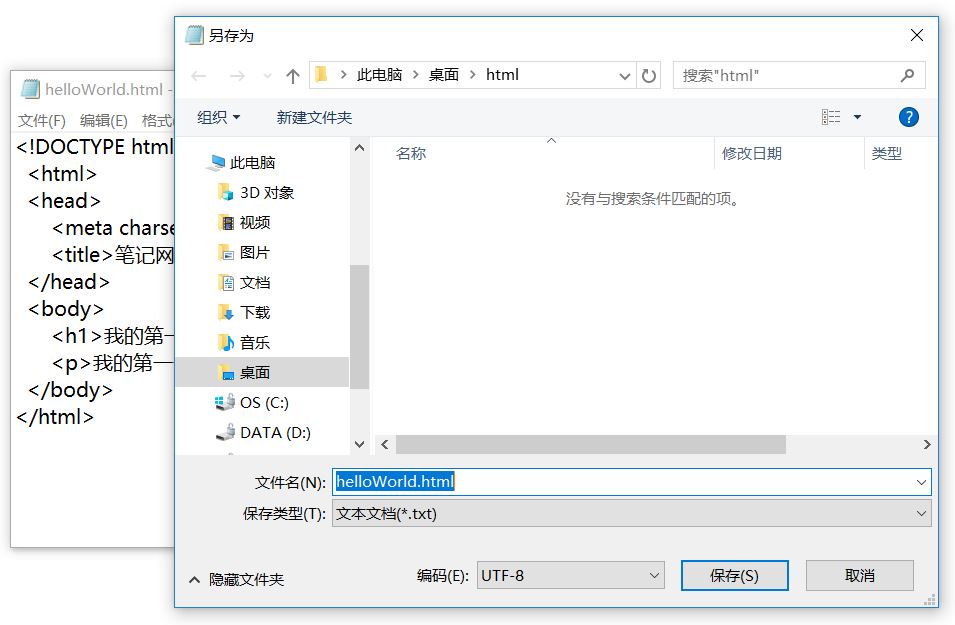
HTML和CSS是构建网页的基础技术,HTML,超文本标记语言,用于定义网页的内容和结构,而CSS,层叠样式表,用于控制网页的外观和布局,本指南将引导你一步一步地使用HTML和CSS制作一个功能齐全的网页,无需任何先验知识,我们将从头开始,让你快速上手,第一步,创建HTML文档打开文本编辑器,如记事本、SublimeText或VSCo...。
更新时间:2025-01-22 23:19:45

简介网站页面是网站的核心组成部分,它们向用户展示信息、提供交互,并实现网站的商业目标,精心设计和开发的网站页面对于吸引和留住用户至关重要,技术指南HTML和CSSHTML,超文本标记语言,和CSS,层叠样式表,是构建网站页面的基础技术,HTML提供内容结构,而CSS负责样式和布局,熟练掌握这两种技术对于创建语义清晰、视觉吸引人的页面至...。
更新时间:2025-01-22 23:04:42

引言本指南将带你踏上通往精通Web网页制作的旅程,我们将从HTML、CSS和JavaScript的基础知识开始,然后深入探讨Django3Web框架,教你如何构建动态且交互式的网站,HTML什么是HTML,HTML,超文本标记语言,是一种标记语言,用于在Web上创建网页,它提供了网页结构、内容和样式的基本元素,HTML元素HTML元素...。
更新时间:2025-01-22 22:50:58

循序渐进的教程和最佳实践1.HTML结构创建一个基本的HTML文档,登录注册```2.CSS样式接下来,添加一些CSS样式来美化页面,```css.container,width,100%,max,width,400px,margin,0auto,.login,.register,padding,20px,background,ee...。
更新时间:2025-01-22 20:45:23

ong>,使用HTML、CSS和JavaScript设计网站的布局和样式,编写PHP代码,使用PHP编写网站的功能性代码,例如购物车管理和用户登录,部署您的网站,将您的网站文件上传到网络托管服务器并使其面向公众开放,资源PHP官方网站W3SchoolsPHP教程CodecademyPHP课程CourseraPHP和MySQLWeb...。
更新时间:2025-01-22 20:37:03

HTML简介HTML,超文本添加标题和列表使用姓名,[您的姓名]职业,[您的职业]爱好,[您的爱好]```5.添加链接使用元素添加指向其他网页或文件的链接,访问我的博客```6.添加样式在元素中,您可以通过```7.发布您的网站一旦您完成了网站的制作,就可以将它发布到网络上了,您可以使用GitHubPages之类的免费服务,或者联系网...。
更新时间:2025-01-22 18:25:24

这是我创建的第一个网页,示例网站```第2步,学习CSSCSS,层叠样式表,用于控制网页的样式,它允许你更改文本、颜色、布局和其他视觉元素的外观,基本CSS样式color,更改文本颜色font,size,更改文本大小background,color,更改背景颜色margin,添加间距padding,添加内边距示例CSS代码```css...。
更新时间:2025-01-22 17:37:21

作为一名设计学生,创建一个代表自己技能和能力的个人网站至关重要,利用模板可以帮助您快速有效地创建专业且引人注目的网站,设计学生在选择和使用模板时需要注意一些语言要求,HTML和CSS,网站的基础HTML,超文本标记语言,和CSS,层叠样式表,是构建网站的基础语言,HTML提供网站的结构,而CSS负责其样式和外观,对于设计学生来说,理解...。
更新时间:2025-01-22 17:33:30
<a href="https://www.qianwe.cn/" target="_blank">前卫秒收录网</a>

 人气排行榜
人气排行榜















 豫公网安备 41172402000154号
豫公网安备 41172402000154号