以下是关于搜索 对比 相关文章的结果共有 30 条,当前显示最新 30 条结果。

在当今数字时代,拥有一份出色的网站对于任何企业或组织至关重要,一个精心设计的网站用语按钮,并确保它们在视觉上突出且易于点击,遵循设计原则,利用设计原则,例如对比度、对齐和平衡,在您的网页中创造视觉吸引力,这些原则有助于组织内容、指导视觉流程并提高整体用户体验,优化页面速度,没有人愿意等待网站加载,使用图像压缩、缩小代码和启用浏览器缓存...。
更新时间:2025-01-23 17:38:25

body,font,family,Arial,sans,serif,h1,品牌的声音的域名,选择一个可靠的网络主机也很重要,因为这将确保您的网站始终在线且可访问,第三步,设计一个用户友好的网站您的网站的设计应美观、易于浏览且移动设备友好,使用清晰易读的字体、高对比度颜色和经过优化的图像,确保您的网站结构清晰,导航栏易于使用,优化您的...。
更新时间:2025-01-23 16:43:36

引言网站设计是一门将艺术与科学相遵循以下最佳实践,了解您的受众,了解他们的需求、偏好和技术能力,定义您的目标,网站设计的目的是什么,您希望用户采取什么行动,使用视觉层次结构,使用颜色、对比度和留白来引导用户的注意力,创建清晰的导航,让用户轻松找到所需的信息,测试并迭代,收集用户反馈并根据需要改进您的设计,结论网站设计是一门艺术与科学的...。
更新时间:2025-01-23 14:45:49

body,font,family,Arial,Helvetica,sans,serif,font,size,16px,line,height,1.5,h1,font,size,,并且大小合适,确保配色方案易于查看,避免使用对比太强或令人刺眼的颜色,提供有用的反馈,在表格和注册过程中提供错误消息和指示,以帮助用户避免错误,测试网站可用...。
更新时间:2025-01-23 11:19:37

body,font,family,Arial,Helvetica,sans,serif,font,size,16px,h1,font,size,24px,margin,bottom,16px,h2,font,size,18px,margin,bottom,12px,p,margin,bottom,16px,ul,list,st...。
更新时间:2025-01-23 10:39:32

第1步,规划你的网站相匹配的配色方案,考虑以下因素,颜色的含义颜色的对比度颜色趋势第5步,选择字体选择与网站整体风格相匹配的字体,考虑以下因素,字体的可读性字体的风格字体配对第6步,添加内容添加与你的目标受众相关且有价值的内容,使用以下提示,撰写清晰简洁的副本,使用高品质图像和视频,优化内容以提高搜索引擎排名,第7步,测试和发布网站测...。
更新时间:2025-01-23 09:43:51

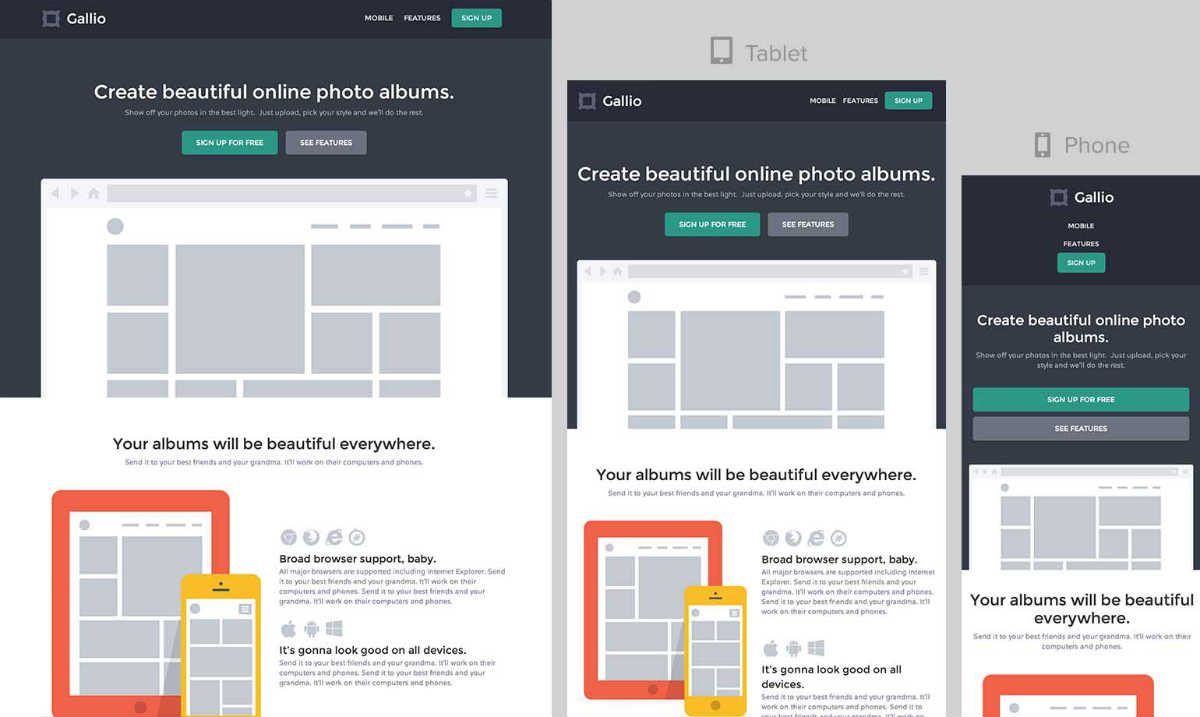
引言在数字化时代,拥有一款出色的网站或应用程序对于企业和个人都至关重要,仅仅拥有一个存在在线上的网站或应用程序体验,6.响应式设计您的网站或应用程序应该自动适应不同的屏幕尺寸和设备,使用响应式设计技术,确保您的内容在任何设备上都能正确显示,7.注重视觉层次结构视觉层次结构对于引导用户浏览您的网站或应用程序非常重要,使用对比、颜色、大小...。
更新时间:2025-01-23 06:13:46

前言直通车作为淘宝和天猫的官方推广工具,对于提升店铺流量和销量具有重要作用,传统的直通车优化往往依赖于经验优化策略,例如调整关键词、出价、创意、人群等,4.优化策略实施在直通车后台实施优化策略,并定期监测数据变化,5.效果评估对比优化前后的数据表现,评估优化策略的效果,并根据效果进行进一步调整,优化重点数据驱动直通车优化应重点关注以下...。
更新时间:2025-01-23 04:21:50

网页设计是一门艺术,它涉及到创建既美观又实用的网站,为了创建成功的网站,设计师必须考虑三个关键原则,吸引力、可用性和可访问性,吸引力吸引力是使用,例如视力障碍或听力障碍的人,以下是一些创建可访问网站的技巧,提供替代性文字,alttext,来描述图像,使用文字转语音软件来读取网站内容,使用字幕为视频提供字幕,确保网站的文本大小和颜色对比...。
更新时间:2025-01-23 00:50:25

在当今数字时代,网站是企业成功不可或缺的一部分,一个设计良好的网站可以吸引访客、建立信任并产生转化,但是,仅仅拥有最佳实践,了解您的目标受众并根据他们的需求设计网站,创建清晰、简洁、易于导航的布局,使用高对比度、易于阅读的字体,确保您的网站无障碍,以便残障人士可以访问,提供出色的客户支持以解决用户问题,提升转化率的最佳实践要提高您的网...。
更新时间:2025-01-22 22:49:20

营销型网站旨在生成潜在客户、建立品牌知名度和推动收入增长,许多企业不知道下一步该做什么,这会导致参与度下降和潜在客户流失,常见的CTA缺失问题包括,缺少CTA按钮CTA按钮不显眼或不吸引人CTA文案不清晰或不令人信服策略,在显眼的位置放置清晰可见的CTA按钮,使用对比色、大胆的字体和吸睛的文案来吸引注意力,明确描述CTA的意图,使用诸...。
更新时间:2025-01-22 22:01:42

欢迎来到从零开始的网页设计大师班,在本大师班中,您将学习如何逐步创建一个令人惊叹的网站,即使您没有任何网页设计经验,也不必担心,我们将从基础知识开始,逐步引导您完成整个过程,步骤1,了解网页设计的原则在开始创建网站之前,了解网页设计的原则非常重要,这些原则包括,层次结构,内容的组织方式,使网站易于导航和理解,对比,使用不同的颜色、字体...。
更新时间:2025-01-22 20:55:51

寻找一个网页制作者可能是一项艰巨的任务,尤其是在考虑成本时,不同的公司提供各种各样的服务,从基本的网站设计到全面的电子商务解决方案,为了帮助你找到最佳价值,本文将比较网页制作公司的收费,并提供一些建议,帮你做出明智的决定,网页制作公司收费的常见因素几个常见因素会影响网页制作公司的收费,网站类型,一个简单的个人网站比一个功能齐全的电子商...。
更新时间:2025-01-22 16:26:04

在选择建站平台时,有许多因素需要考虑,本文提供了WordPress、Wix、Squarespace和Shopify等热门平台的深入比较,以帮助您做出明智的决定,平台比较特性WordPress工具来管理产品、库存和订单,优点,专用于电子商务,提供全面的功能,预先设计好的模板专为在线商店优化,内置支付网关和运输工具,提供应用程序商店,以扩...。
更新时间:2025-01-22 13:59:27

欢迎来到网页制作大师班!在这个全面的指南中,我们将深入探讨网页制作的艺术和科学,指导您创建有效且引人入胜的网页,第一章,网页设计的原则1.层次结构层次结构是指在网页上组织和安排元素的方式,通过使用标题、副标题、列表和其他结构元素,您可以创建清晰且易于导航的网页,2.对比度对比度是指使用不同的颜色、字体大小、形状和纹理来区分页面元素,有...。
更新时间:2025-01-22 12:29:37

欢迎来到在线平面设计的世界!对于没有设计背景的人来说,创建令人惊叹的视觉内容可能是一项艰巨的任务,但是,有了在线平面设计平台的帮助,每个人都可以轻松地成为一名设计师,本文将为您提供一份全面的在线平面设计平台指南,包括,在线平面设计平台的优势领先的在线平面设计平台对比如何选择适合您需求的平台使用在线平面设计平台的技巧定价Canva50,...。
更新时间:2025-01-22 08:34:36

引言在一个数字化时代,拥有一个强大的网站对于个人、企业和组织至关重要,一个经过精心设计的网站不仅可以吸引访问者,还可以增强品牌形象,并推动业务增长,网页设计基础1.色彩理论颜色在网页设计中至关重要,它可以传达情绪、创造对比度并指导用户浏览网站,了解色彩理论,包括色轮、和谐配色彩、对比色等概念,有助于创建视觉吸引力的网站,2.版式版式涉...。
更新时间:2025-01-22 06:41:24

前言在当今颜色和字体选择对您的网站美学产生重大影响,选择与您品牌相符的调色板,并使用对比鲜明的字体,以便于阅读,避免使用过多颜色或字体,因为这会使页面看起来杂乱无章,5.优化内容您的主页内容应信息丰富、简洁且引人入胜,使用简洁明了的语言,并突出您的技能、经验和成就,使用标题和副标题分隔内容,并包含高质量的图像或视频以提高视觉吸引力,6...。
更新时间:2025-01-22 05:33:22

body,font,family,Helvetica,Arial,sans,serif,font,size,16px,h1,margin,bottom,10px,font,size,2重要,使用简洁、易于阅读的文本,并使用标题和副标题来组织信息,其他优化技巧包括,使用大字体和高对比度缩短句子和段落使用粗体或斜体突出重点为图像添加替代...。
更新时间:2025-01-22 03:30:34

p>,以下是一些保持简洁的提示,使用简短、简洁的句子避免使用冗余或重复的信息使用图像和视频来补充您的文本仅包含对用户有价值的信息3.使用清晰易读的字体您的手机网页上的字体应清晰易读,避免使用太小、太复杂或装饰性的字体,您还应确保您的文本的颜色与背景色形成鲜明对比,以下是一些选择适合手机网页字体的提示,使用无衬线字体,如Arial或...。
更新时间:2025-01-22 00:51:29

body,font,family,Arial,sans,serif,h1,font,size,24px,margin,bottom,10px,h2,font,size动态,及时调整营销策略,比较不同关键词,百度指数支持关键词对比,让你同时查看多个关键词的搜索数据,通过比较不同关键词的搜索热度和相关性,你可以了解用户对不同产品或服务...。
更新时间:2025-01-21 22:44:56

>,竞品分析,千牛帮提供竞品分析功能,可以对竞品的关键词、排名、网站流量等数据进行对比分析,帮助企业了解竞品动态,制定差异化竞争策略,地域分析,千牛帮提供地域分析功能,可以分析不同地区的用户搜索关键词、搜索热度,帮助企业制定针对性强的地域化营销策略,人群分析,千牛帮提供人群分析功能,可以分析用户的年龄、性别、兴趣、地域等属性数据,...。
更新时间:2025-01-21 22:26:45

什么是百度指数,百度指数是百度公司推出的基于百度海量搜索数据打造的大数据分析工具、性别、地域、职业等,掌握用户画像有助于定制针对性营销策略,4.竞品分析在百度指数首页输入多个关键词,选择对比分析,即可比较分析竞品关键词的搜索热度和趋势,多维度的竞品分析可以让您了解市场竞争格局和竞品策略,从而制定更有效的差异化营销策略,百度指数在营销中...。
更新时间:2025-01-21 22:09:30

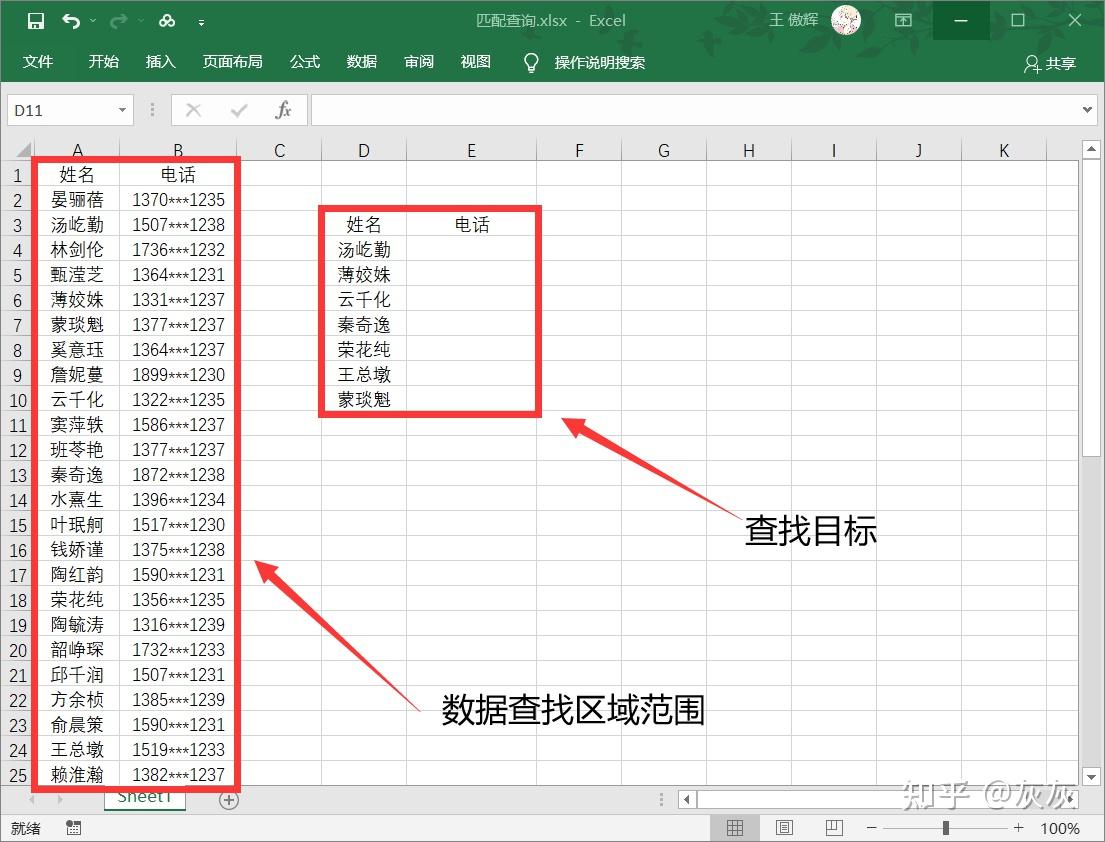
在数据驱动的世界中,有效管理越来越多的数据至关重要,批量查询提供了强大的能力,可以在一次操作中检索大量数据,从而简化了大规模数据管理的任务,什么是批量查询,批量查询是一种数据库操作,允许您在单个查询中检索多个记录,这与传统的逐行查询形成对比,后者每次只能获取一条记录,批量查询的优点提高性能,批量查询通过一次获取多个记录来减少数据库服务...。
更新时间:2025-01-17 11:33:52

body,font,family,Arial,Helvetica,sans,serif,table,border,collapse,collapse,width,100%,td,th,border,1pxsolidddd,padding,8px行业经验,账户管理、策略优化、创意开发,专有的竞价引擎和分析仪表盘,24,7全天候支持,...。
更新时间:2025-01-16 20:00:40

在数字时代,拥有出色的网页设计技能至关重要,无论你是想构建引人入胜的用户界面,还是优化网站性能,提升你的技能都可以帮助你创造更好的体验并取得更好的成果,网页设计原则对比,使用对比色调、大小和纹理来突出重要元素,对齐,使用对齐网格来组织元素并创造视觉协调感,重复,在整个设计中重复元素,以创造凝聚力和品牌一致性,亲密性,将相关元素组合在一...。
更新时间:2025-01-16 19:12:02

body,font,family,Arial,Helvetica,sans,serif,margin,0,h1,方面,他们的年龄、性别和受教育程度他们的目标和动机他们访问网站时的设备和平台了解你的受众将帮助你根据他们的需求和期望定制网站设计,2.遵循设计原则有许多设计原则可以帮助你创建美观实用的网站,这些原则包括,对比度,使用对比鲜...。
更新时间:2025-01-16 18:01:01

在当今数字化时代,拥有一个网站对于企业和个人来说至关重要,但是,在选择建站平台时,会面临各种各样的选择,这可能会让人不知所措,为了帮助您做出明智的决定,我们编制了这份顶级建站平台对比指南,为您提供每个平台的关键特性和优缺点,比较因素在比较建站平台时,有几个关键因素需要考虑,易用性,平台是否易于使用,即使对于没有技术经验的人来说也是如此...。
更新时间:2025-01-16 16:59:28

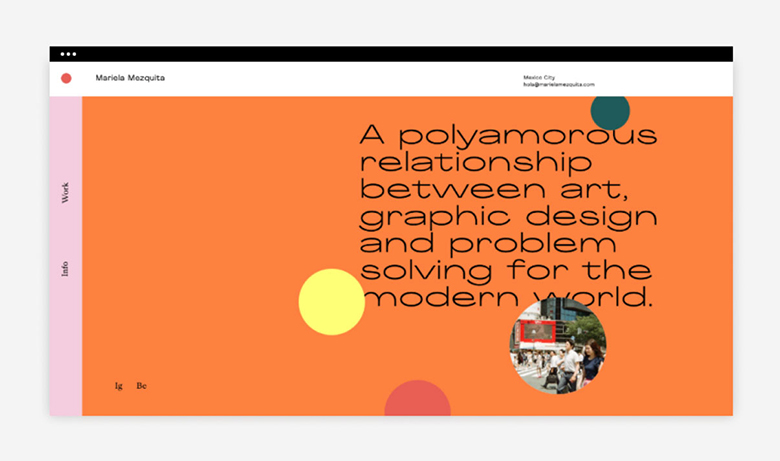
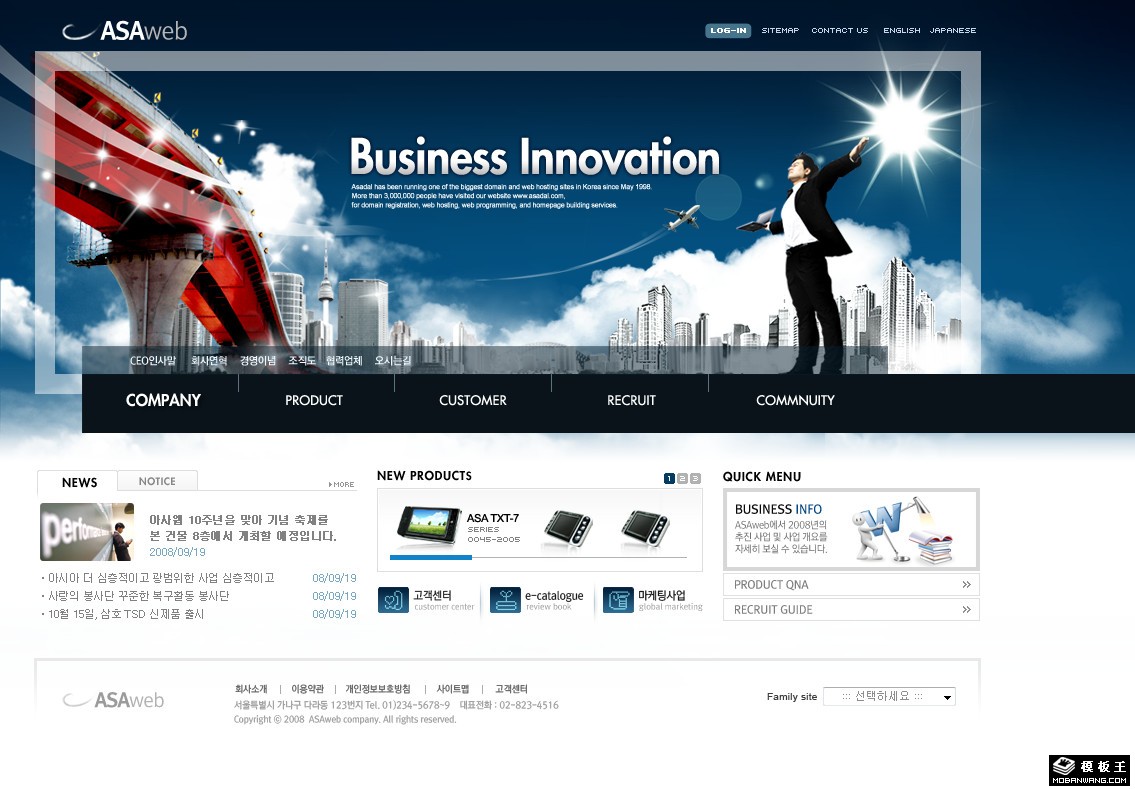
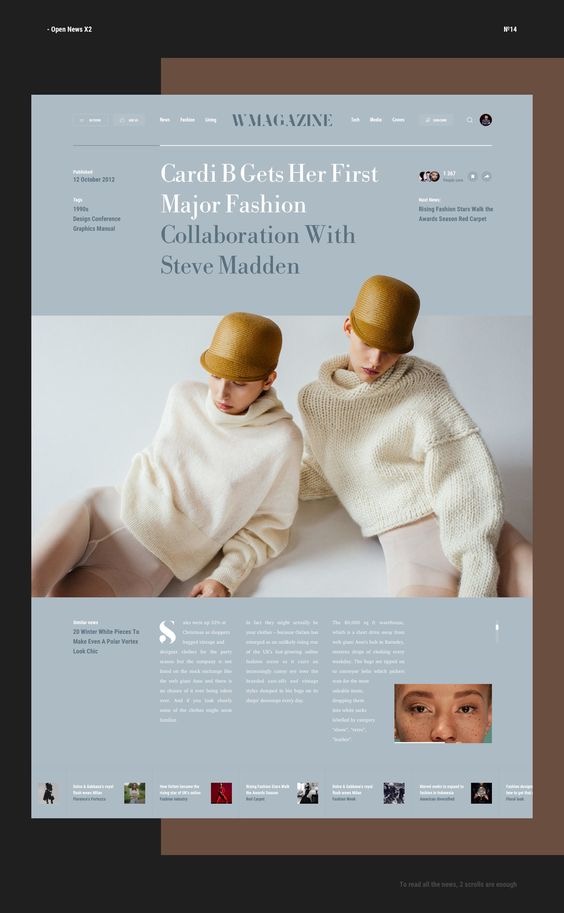
在互联网飞速发展的今天,网站排版设计愈发重要,赏心悦目的网站不仅能吸引用户停留,还可提升品牌形象,带来巨大商业效益,国内排版最赏心悦目的网站A网站A网站以其清新简约的排版风格著称,网站采用大面积留白,搭配高对比度的字体和图片,营造出一种舒适惬意的视觉体验,website.jpgalt=B网站>,C网站C网站以其大胆创新的排版方式...。
更新时间:2025-01-16 15:27:12

引言网页设计是一个不断发展的领域,需要广泛的技能和知识,无论你是刚入门的初学者,还是想要提升技能的经验丰富的设计师,本指南都会深入探讨网页设计的各个方面,帮助你提升技能并成为一名专业的网页设计师,五阶段理念我们采用五阶段理念来指导你的学习之旅,从基础入门到专业精通,阶段1,基础知识HTML和CSS基础网页布局和排版网页设计原则,如对比...。
更新时间:2025-01-16 12:09:12
<a href="https://www.qianwe.cn/" target="_blank">前卫秒收录网</a>

 人气排行榜
人气排行榜















 豫公网安备 41172402000154号
豫公网安备 41172402000154号