网站开发详细教程:从概念到发布的所有步骤 (网站开发详细流程)
文章编号:7648 /
更新时间:2025-01-23 04:37:14 / 浏览:次

相关标签: 从概念到发布的所有步骤、 网站开发详细教程、 网站开发详细流程、

目录
- 引言
- 规划
- 设计
- 开发
- 测试
- 部署
- 维护
引言
在当今的数字时代,拥有一个强大且用户友好的网站对于企业和组织来说至关重要。网站可以作为在线形象、营销平台和客户互动工具。区域。
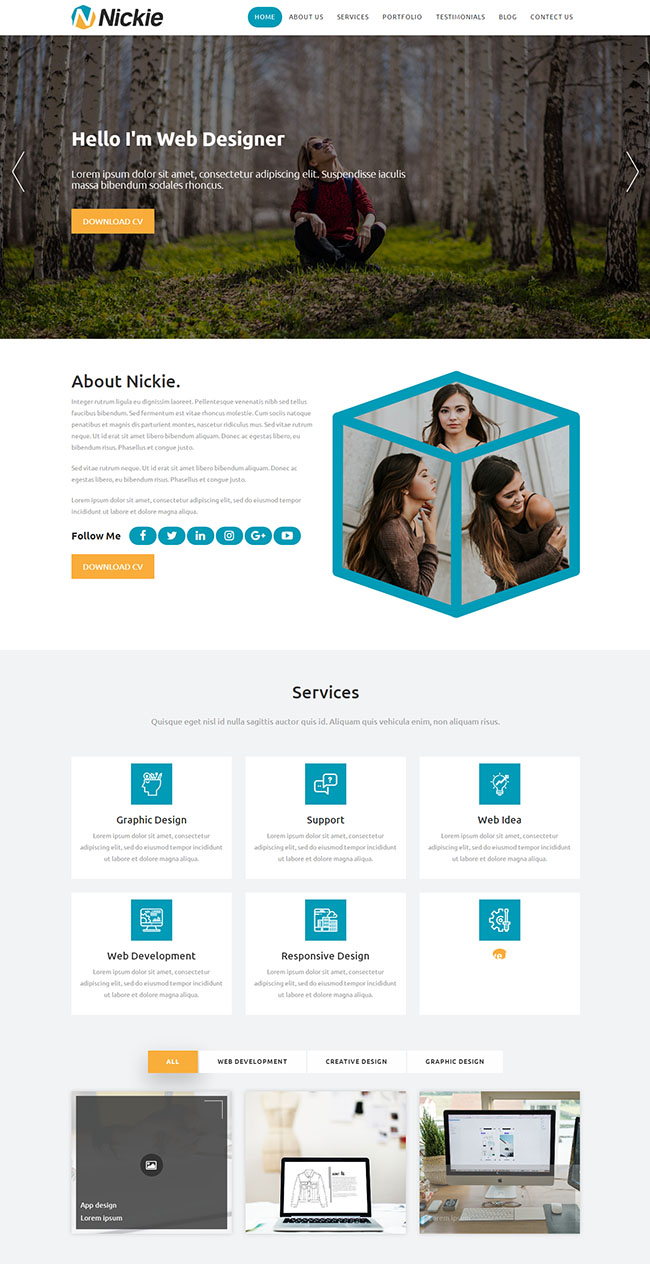
设计
设计阶段涉及创建网站的视觉和交互元素。它包括用户界面 (UI) 设计、用户体验 (UX) 设计和图形设计。
- 创建视觉标识:开发网站的标志、调色板和字体。
- 设计用户界面:创建用户友好且美观的界面,包括按钮、导航栏和表单。
- 设计用户体验:优化网站交互,以确保用户轻松浏览和执行任务。
- 创建图形元素:制作图像、图标和插图,以增强网站的外观和感觉。
- 进行用户测试:通过真实用户获取反馈,以识别和解决设计问题。
开发
开发阶段涉及将设计转换为功能性网站。它包括前后端开发、内容管理系统 (cms) 集成和数据库管理。
- 选择编程语言和框架:确定用于开发网站的最合适技术,例如 HTML、CSS、JavaScript、PHP 或 Python。
- 编写前端代码:使用 HTML、CSS 和 JavaScript 创建网站的结构、样式和交互性。
- 编写后端代码:使用编程语言(例如 PHP、Python 或 Java)开发处理数据逻辑、数据库交互和动态内容的代码。
- 集成 CMS:将 CMS 集成到网站中,以便轻松管理内容和更新。
- 管理数据库:创建和管理网站所需数据的数据库。
测试
测试是确保网站在不同设备和浏览器上正常运行至关重要的阶段。它包括功能测试、性能测试和跨浏览器兼容性测试。
- 进行功能测试:验证网站的功能是否按预期工作。
- 进行性能测试:Chrome、Firefox、Safari)上都能正常显示和运行。
- 进行用户接受度测试:让真实用户试用网站,并收集有关其可用性、体验和整体满意度的反馈。
部署
部署阶段涉及将网站发布到互联网上。它包括选择托管提供商、配置服务器和上传网站文件。
- 选择托管提供商:选择提供可靠、安全和可扩展托管服务的服务提供商。
- 配置服务器:设置服务器以支持网站所需的软件和技术。
- 上传网站文件:将网站文件(例如 HTML、CSS、JavaScript 和数据库)上传到服务器。
- 配置域名:将网站的域名连接到服务器的 IP 地址。
维护
相关标签: 从概念到发布的所有步骤、 网站开发详细教程、 网站开发详细流程、
本文地址:https://www.qianwe.cn/article/f45afa1f29223145916f.html
做上本站友情链接,在您站上点击一次,即可自动收录并自动排在本站第一位!
<a href="https://www.qianwe.cn/" target="_blank">前卫秒收录网</a>
<a href="https://www.qianwe.cn/" target="_blank">前卫秒收录网</a>

 人气排行榜
人气排行榜















 豫公网安备 41172402000154号
豫公网安备 41172402000154号