使用 HTML 构建强大的学生个人网页:分步指南 (使用HTML和CSS制作网页)
文章编号:7588 /
更新时间:2025-01-23 04:09:01 / 浏览:次


分步指南
作为一名学生,拥有一份出色的个人网页可以展示你的技能、成就和目标。使用 html 和 CSS,你可以轻松地创建一个外观专业且功能强大的个人网页。
-
创建 HTML 文档
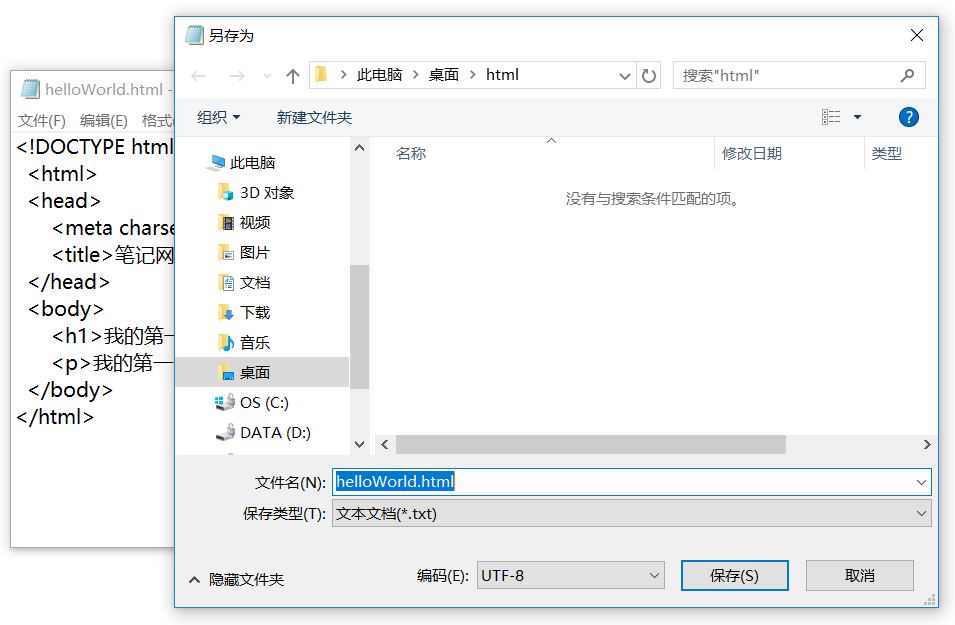
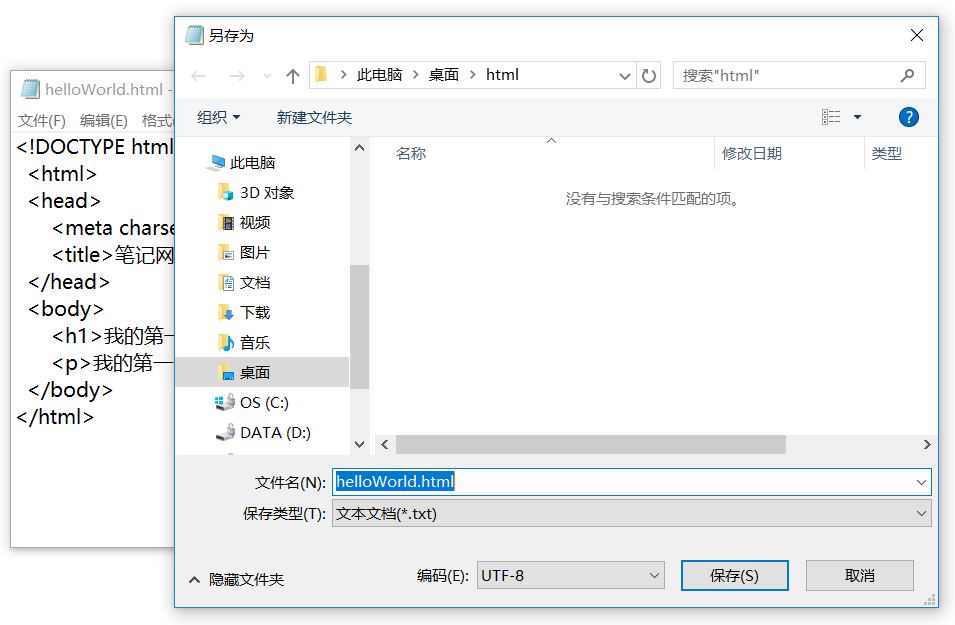
使用文本编辑器(如记事本或 Sublime Text)创建一个名为 index.html 的新文件。在文件中输入以下代码:我的个人网页 欢迎来到我的个人网页!
我是 [你的姓名],是一名 [你的年级] 级学生。
-
添加 CSS 样式
创建一个名为 style.css 的新 CSS 文件并输入以下代码:
然后在你的 HTML 文档中将 CSS 文件链接起来:body {font-family: Arial, sans-serif;font-size: 16px;color: 333;background-color: fff; }h1 {font-size: 24px;color: 000; }p {font-size: 16px;color: 666;line-height: 1.5em; }... -
构建网页结构
使用 HTML 元素(如、 和
做上本站友情链接,在您站上点击一次,即可自动收录并自动排在本站第一位!
<a href="https://www.qianwe.cn/" target="_blank">前卫秒收录网</a>
<a href="https://www.qianwe.cn/" target="_blank">前卫秒收录网</a>

 人气排行榜
人气排行榜















 豫公网安备 41172402000154号
豫公网安备 41172402000154号