解锁 SEO 的力量:全面的培训计划,优化您的网站,取得成功 (seo解析)
文章编号:10428 /
更新时间:2025-01-23 19:00:00 / 浏览:次

相关标签: 优化您的网站、 的力量、 seo解析、 取得成功、 全面的培训计划、 SEO、 解锁、

简介
欢迎来到我们的 SEO 培训计划。本计划旨在帮助您了解搜索引擎优化 (SEO) 的基本知识,并向您展示如何利用 SEO 策略来优化您的网站,提高其在搜索引擎结果页面 (SERP) 中的排名。通过遵循本计划中概述的步骤,您可以解锁 SEO 的力量,并为您的企业带来更多流量和潜在客户。
第 1 模块:SEO 基础
- 什么是 SEO
- 为什么 SEO 很重要
- 搜索引擎如何运作
- 关键字研究:发现您的目标受众正在搜索什么
- 竞争对手分析:了解您的竞争对手正在做什么
第 2 模块:网站优化
- 网站结构:创建一个易于搜索引擎爬行的网站
- 页面优化:优化您的页面以获得更高的排名
- 内容优化:创建对您的目标受众有价值且引人入胜的内容
- HTML 和 CSS:了解 SEO 对技术面的影响
第 3 模块:移动 SEO
- 移动友好性:确保您的网站在所有设备上都能正常访问
- 响应式设计:构建可在任何屏幕尺寸上显示的网站
- 加速移动页面 (AMP):加快您的网站在移动设备上的加载速度
- 语境搜索:优化您的网站在本地搜索中的表现
第 4 模块:链接构建
- 反向链接的重要性:建立到您网站的高质量反向链接
- 内容营销:创建有价值的内容来吸引自然反向链接
- 社交媒体营销:利用社交媒体平台获取反向链接
- 电子邮件推广:通过电子邮件获取反向链接
- 避免不良链接:避免购买链接或参与其他黑帽 SEO 技术
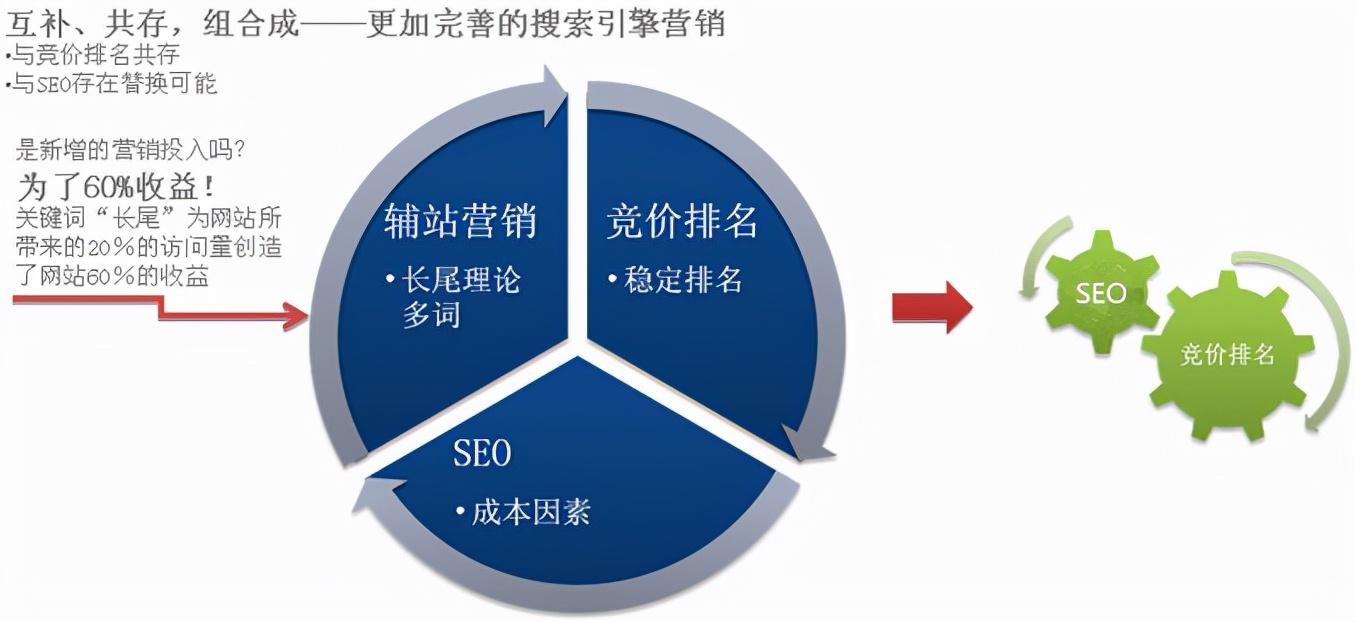
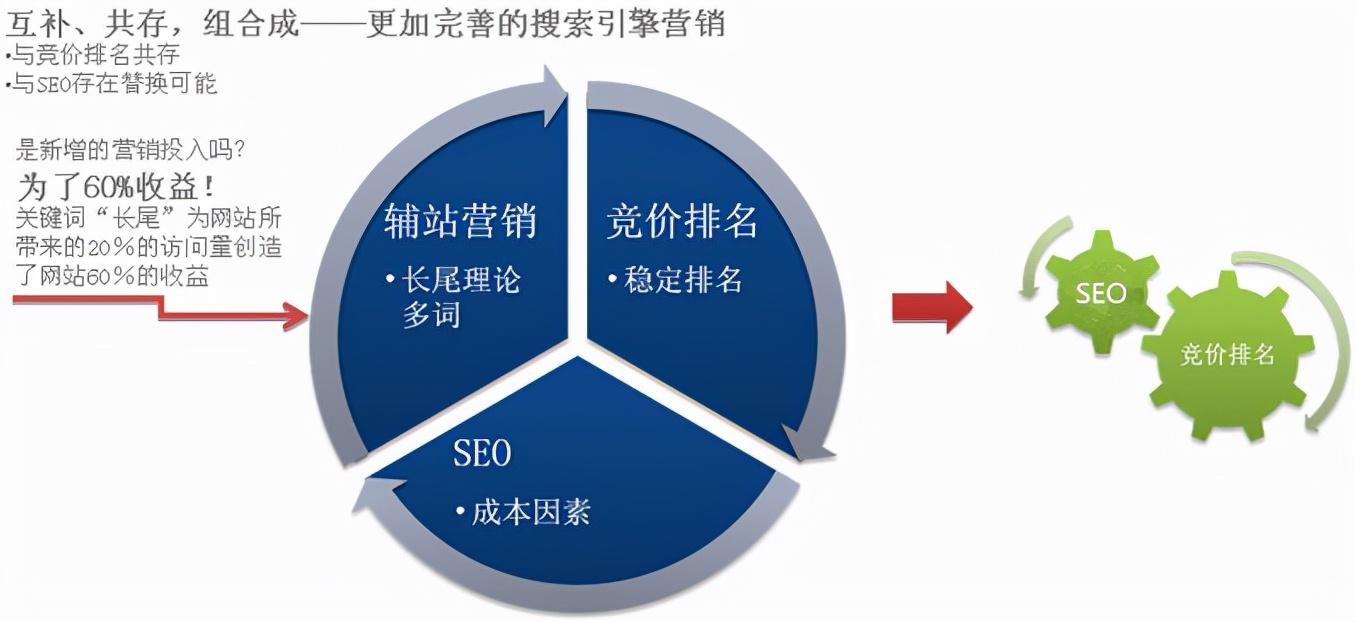
第 5 模块:搜索引擎营销 (SEM)
- 按点击付费广告 (PPC):在搜索结果中以付费的方式展示您的网站
- 再营销:向之前访问过您的网站的用户展示广告
- 显示广告:创建出现在网站或应用程序上的广告
- 视频广告:利用视频广告平台推广您的网站
第 6 模块:SEO 分析
- 谷歌分析:跟踪和分析您的网站流量
- 搜索控制台:监视您的网站在搜索引擎中的表现
- 关键字排名跟踪:了解您的网站在特定关键词中的排名
- 竞争对手分析:跟踪您的竞争对手的 SEO 策略
- 报告和见解:收集和解释您的 SEO 数据
结论
恭喜您完成我们的 SEO 培训计划。通过遵循本计划中概述的步骤,您现在应该拥有优化网站并提高其搜索排名所需的基础知识。请记住,SEO 是一个持续的过程,需要持续的努力和关注。通过不断监控您的网站表现、分析数据和调整您的策略,您可以持续提升您的 SEO 策略,并为您的企业带来更多流量和潜在客户。
相关标签: 优化您的网站、 的力量、 seo解析、 取得成功、 全面的培训计划、 SEO、 解锁、
本文地址:https://www.qianwe.cn/article/ce049ba79e0820beb8e5.html
做上本站友情链接,在您站上点击一次,即可自动收录并自动排在本站第一位!
<a href="https://www.qianwe.cn/" target="_blank">前卫秒收录网</a>
<a href="https://www.qianwe.cn/" target="_blank">前卫秒收录网</a>

 人气排行榜
人气排行榜















 豫公网安备 41172402000154号
豫公网安备 41172402000154号