从零开始:制作专业网页的完整指南 (从零开始制作一只棉花娃娃)
文章编号:8758 /
更新时间:2025-01-23 10:44:20 / 浏览:次

相关标签: 制作专业网页的完整指南、 从零开始、 从零开始制作一只棉花娃娃、

前言
在当今数字化的世界中,拥有一个专业且信息丰富的网站对于任何企业或个人来说都至关重要。随着技术的进步和消费者行为的不断变化,创建和维护一个符合现代标准的网站变得越来越重要。在本指南中,我们将引导您完成从头开始制作专业网页的各个步骤,即使您没有事先的经验。第 1 步:规划和设计
在开始构建您的网页之前,花时间规划和设计它是至关重要的。这包括定义您的目标受众、确定页面的内容和结构,以及创建视觉风格和布局。目标受众:明确您想要接触的人员非常重要。这将有助于您定制您网站的内容和设计。内容和结构:确定页面上要包含的信息类型。使用清晰的层次结构和导航,帮助用户轻松找到他们需要的内容。视觉风格和布局:选择与您的品牌和目标受众相符的视觉风格和布局。考虑字体、颜色、图像和整体美学。第 2 步:选择 Web 托管服务
Web 托管服务是存储和提供您网站数据的服务器。选择可靠且提供足够带宽和存储空间的托管服务非常重要。研究不同的托管服务:比较不同托管服务的特性、价格和客户评价。选择满足您需求的托管类型:共享托管适合小网站,而专用服务器和云托管适合大型、高流量网站。确保托管有足够的带宽和存储空间:带宽决定了您的网站加载速度,而存储空间决定了您可以存储多少数据。第 3 步:注册域名
域名是用户在浏览器中输入以访问您的网站的唯一地址。选择一个清晰、简短且与您的品牌相关的域名非常重要。选择域名注册商:有很多公司提供域名注册服务。选择一家信誉良好的公司,提供实惠的价格和可靠的支持。搜索可用的域名:使用域名注册商的搜索工具检查您想要的域名是否可用。注册您的域名:一旦您找到了可用的域名,请注册它并支付注册费。第 4 步:使用 HTML 和 CSS 构建您的网页
HTML(超文本标记语言)是网页的骨架,而 CSS(层叠样式表)控制其外观和布局。HTML:HTML 用于定义网页的内容和结构。它包含标题、段落、列表、链接等元素。CSS:CSS 用于控制网页的外观,例如字体、颜色、布局和背景。第 5 步:添加 JavaScript(可选)
JavaScript 是一种脚本语言,可以为您的网页添加交互性和动态性。交互性:JavaScript 可用于创建表单验证、弹出窗口、菜单和其他交互式元素。动态性:JavaScript 可用于在不重新加载页面的情况下更新网页上的内容。兼容性:确保您的 JavaScript 代码与主流浏览器兼容。第 6 步:优化性能
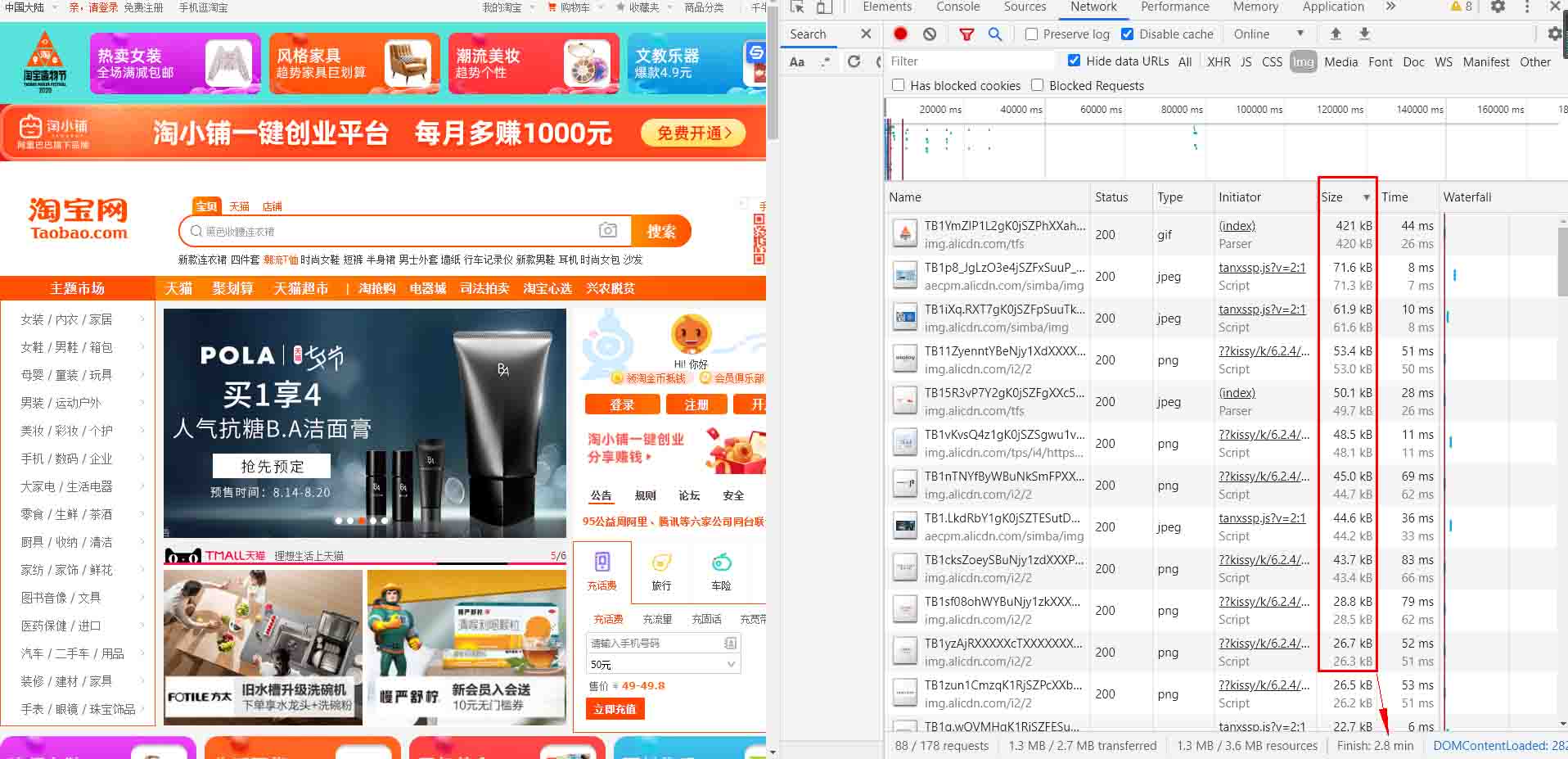
确保您的网页快速加载对于用户体验至关重要。压缩图像:图像占据网站上大量的空间。压缩它们以减小文件大小。利用缓存:缓存机制可将经常使用的文件存储在用户浏览器中,从而减少加载时间。优化 JavaScript 和 CSS:使用最少的 JavaScript 和 CSS 代码,并删除不必要的空白和注释。第 7 步:测试和调试
在发布您的网页之前,对其进行彻底的测试和调试非常重要。功能测试:确保您的网页如预期的那样正常运行。响应式测试:测试您的网页在不同设备和屏幕尺寸上的显示效果。跨浏览器测试:验证您的网页在所有主流浏览器中都能正常工作。第 8 步:发布和维护
一旦您的网页通过了测试,就可以发布它了。上传文件:将您的网页文件上传到您的 Web 托管服务器。测试您的网站:访问您的网站并确保一切正常。定期更新和维护:保持您的网站内容更新并解决任何出现的问题。结论
按照本指南中的步骤,您可以从头开始制作一个专业且信息丰富的网页,即使您没有任何事先的经验。通过仔细规划、选择合适的技术和优化性能,您可以创建和维护一个符合现代标准的网站,帮助您实现您的目标。相关标签: 制作专业网页的完整指南、 从零开始、 从零开始制作一只棉花娃娃、
本文地址:https://www.qianwe.cn/article/cdab1c39a0227b6ceb31.html
做上本站友情链接,在您站上点击一次,即可自动收录并自动排在本站第一位!
<a href="https://www.qianwe.cn/" target="_blank">前卫秒收录网</a>
<a href="https://www.qianwe.cn/" target="_blank">前卫秒收录网</a>

 人气排行榜
人气排行榜















 豫公网安备 41172402000154号
豫公网安备 41172402000154号