HTML 网页设计报告:最佳实践、最新趋势和性能优化指南 (html网页制作代码大全)
文章编号:9392 /
更新时间:2025-01-23 13:53:39 / 浏览:次

相关标签: 最佳实践、 网页设计报告、 最新趋势和性能优化指南、 html网页制作代码大全、 HTML、

目录
- 最佳实践
- 最新趋势
- 性能优化
最佳实践
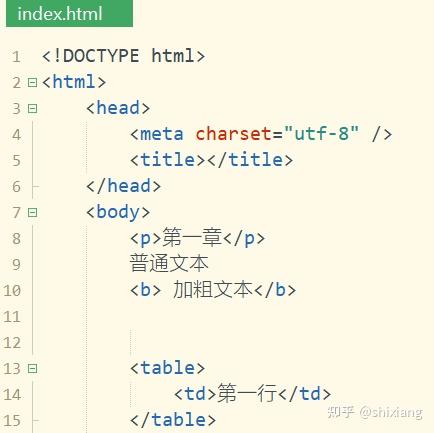
HTML 网页设计的最佳实践包括:
- 使用语义化的 HTML: 对于屏幕阅读器和其他辅助技术,使用语义化的 HTML 至关重要。这将有助于确保您的网站对所有人都是可访问的。
- 让你的代码整洁: 整洁的代码更容易阅读、维护和调试。使用缩进、空格和注释来让您的代码易无服务器架构: 无服务器架构是一种云计算模型,其中应用程序代码运行在完全受云提供商管理的服务器上。这消除了管理服务器的需要,从而节省了时间和金钱。
- 语音激活: 随着语音助手的普及,语音激活功能变得越来越普遍。您的网站应该能够通过语音命令进行交互。
- 人工智能(AI): AI 被用于各种 Web 应用中,包括聊天机器人、内容推荐和图像识别。
性能优化
HTML 网页设计的性能优化技巧包括:- 优化图像: 图像可能是您的网页中最重的元素。使用正确的文件格式,并压缩图像以减少文件大小。
- 使用 css 精灵: CSS 精灵是一种将多个图像组合成一张图像的技术。这可以减少 HTTP 请求的数量,从而提高性能。
- 最小化和压缩您的代码: 最小化您的 HTML、CSS 和 javascript 代码可以减少文件大小并提高加载速度。
- 使用内容分发网络 (CDN): CDN 在世界各地的服务器上存储您的网站文件。这有助于从最近的服务器向用户提供文件,从而提高加载速度。
- 使用工具监控您的网站性能: 有许多工具可以帮助您监控您的网站性能并确定需要改进的地方。
结论
HTML 网页设计是一门不断发展的学科。通过遵循最佳实践、了解最新趋势和优化您的网站性能,您可以创建快速、美观且易于使用的网站。相关标签: 最佳实践、 网页设计报告、 最新趋势和性能优化指南、 html网页制作代码大全、 HTML、
本文地址:https://www.qianwe.cn/article/bc73a854851577942744.html
做上本站友情链接,在您站上点击一次,即可自动收录并自动排在本站第一位!
<a href="https://www.qianwe.cn/" target="_blank">前卫秒收录网</a>
<a href="https://www.qianwe.cn/" target="_blank">前卫秒收录网</a>

 人气排行榜
人气排行榜















 豫公网安备 41172402000154号
豫公网安备 41172402000154号