掌握Dreamweaver: 分步指南打造令人惊叹的网站 (掌握dreamweaver 的实验结果)
文章编号:5215 /
更新时间:2025-01-22 15:04:18 / 浏览:次
<受众调整页面布局。
相关标签: 掌握dreamweaver、 掌握Dreamweaver、 的实验结果、 分步指南打造令人惊叹的网站、
<受众调整页面布局。

第 3 步:添加内容
- 在内容区域中,使用文本工具输入文本内容。
- 插入图像,使用 Dreamweaver 中的“插入”菜单或直接拖拽到页面中。
- 添加表单、表格或其他交互元素,以增强用户体验。
第 4 步:设计和样式
- 使用 Dreamweaver 的 CSS 面板,为页面元素应用样式,包括字体、颜色、边框和间距。
- 添加背景图像或颜色,以提升页面美观性。
- 使用“响应式设计”功能,确保网站在不同设备上都能正常显示。
第 5 步:添加交互
- 使用 Dreamweaver 的“行为”面板,为按钮、链接或图像添加动画、滚动效果或提示。
- 集成表单处理脚本,以收集用户输入并处理提交。
- 根据需要添加其他交互功能,例如菜单动画、图像库或视差效果。
第 6 步:优化和发布
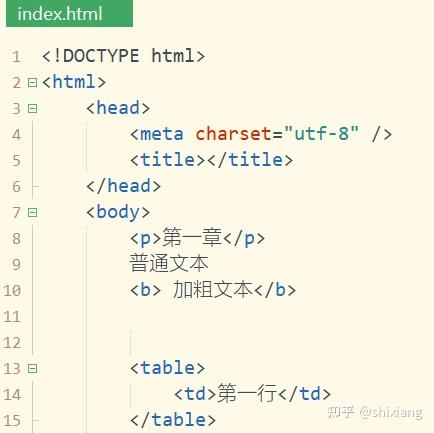
- 通过验证 HTMl 和 CSS 代码,确保网站没有错误和兼容性问题。
- 优化图像大小和文件,以提高页面加载速度。
- 将网站发布到网络服务器,以便用户访问。
结论
通过遵循本指南中介绍的步骤,您将能够使用 Dreamweaver 打造令人惊叹的网站。Dreamweaver 的强大功能和易用性使其成为初学者和经验丰富的网页设计师的理想选择。通过练习和探索,您可以不断掌握 Dreamweaver,并创建满足您需求的出色网站。
如果您有任何疑问或需要更多帮助,可以参阅 Dreamweaver 官方文档或在线社区论坛。
相关标签: 掌握dreamweaver、 掌握Dreamweaver、 的实验结果、 分步指南打造令人惊叹的网站、
本文地址:https://www.qianwe.cn/article/b6368436cac288fbfc00.html
做上本站友情链接,在您站上点击一次,即可自动收录并自动排在本站第一位!
<a href="https://www.qianwe.cn/" target="_blank">前卫秒收录网</a>
<a href="https://www.qianwe.cn/" target="_blank">前卫秒收录网</a>

 人气排行榜
人气排行榜















 豫公网安备 41172402000154号
豫公网安备 41172402000154号