抢占上海市场先机:致电百度推广上海分部,获取本地化推广优势
文章编号:10097 /
更新时间:2025-01-23 17:18:50 / 浏览:次

相关标签: 致电百度推广上海分部、 抢占上海市场先机、 获取本地化推广优势、

抢占上海市场先机:致电百度推广上海分部,获取本地化推广
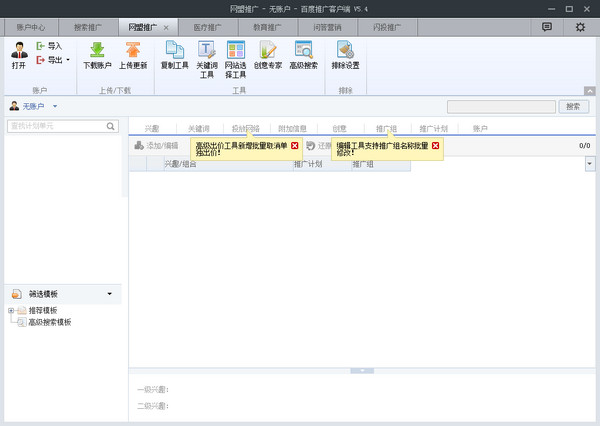
百度推广上海分部提供了一系列功能强大的推广工具,帮助企业高效管理和优化推广活动。包括关键词规划工具、竞价分析工具、创意编辑器等。这些工具可以帮助企业轻松选取关键词、分析竞争对手信息、制作优质创意,提升推广效率,降低成本。
5. 本地化数据分析,精准决策
百度推广上海分部提供全面的本地化数据分析报告,帮助企业实时掌握推广效果。我们的数据分析团队会定期分析推广数据,提供精准的洞察和建议。企业可以根据这些数据做出明智的决策,优化推广策略,提升投资回报率。
致电百度推广上海分部,抢占上海市场先机
如果您有抢占上海市场的雄心,欢迎致电百度推广上海分部。我们的本地化推广优势将助力您的企业高效获取本地用户,提升品牌知名度,赢得市场竞争。立即联系我们,让百度推广成为您在上海市场制胜的法宝!
联系方式:
百度推广上海分部
电话:021-61111111
邮箱:Shanghai@baidu.com
地址:上海市浦东新区陆家嘴金融贸易区世纪大道100号
相关标签: 致电百度推广上海分部、 抢占上海市场先机、 获取本地化推广优势、
本文地址:https://www.qianwe.cn/article/b1fbe63a1d1798974e96.html
做上本站友情链接,在您站上点击一次,即可自动收录并自动排在本站第一位!
<a href="https://www.qianwe.cn/" target="_blank">前卫秒收录网</a>
<a href="https://www.qianwe.cn/" target="_blank">前卫秒收录网</a>

 人气排行榜
人气排行榜















 豫公网安备 41172402000154号
豫公网安备 41172402000154号