响应式网页设计的全面指南:提升用户体验和网站性能 (响应式网页设计模板)
文章编号:9164 /
更新时间:2025-01-23 12:46:34 / 浏览:次

相关标签: 提升用户体验和网站性能、 响应式网页设计的全面指南、 响应式网页设计模板、

什么是响应式网页设计?
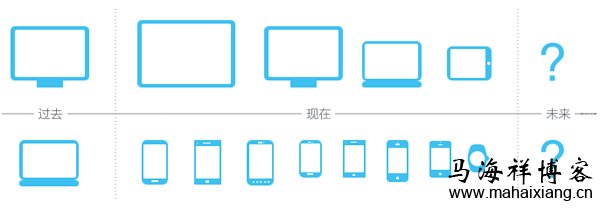
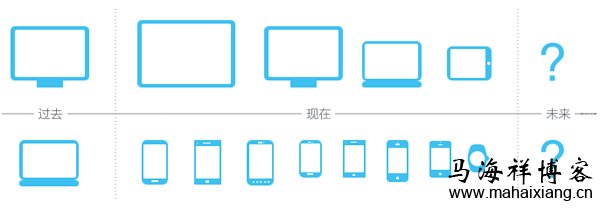
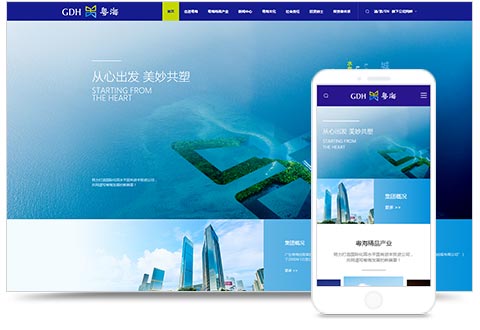
响应式网页设计是一种网页设计方法,可以使网页在不同大小的设备上自动调整布局和内容,以提供最佳的用户体验。这意味着无论用户使用台式机、笔记本电脑、平板电脑还是智能手机,他们都可以轻松访问和使用您的网站。
响应式网页设计的好处
-
改善用户体验:响应式设计消除了缩放、平移和调整窗口体查询为较小的屏幕指定不同的布局。
弹性盒子布局
弹性盒子布局允许您将元素排列在容器中,并根据可用空间对其进行自动调整。这非常适合创建响应式网格布局。
自适应图像
自适应图像使用 CSS 背景图像属性根据屏幕尺寸自动调整图像大小。这确保图像在所有设备上都清晰美观。
响应式网页设计模板
为了 упростить process, here are some free and premium responsive web design templates:
- Bootstrap
- Material Design
- Foundation
- Bulma
- Semantic UI
结论
实施响应式网页设计对于提供最佳的用户体验、提升网站性能并提高搜索引擎排名至关重要。通过遵循这些指南和使用响应式设计模板,您可以创建在所有设备上都能无缝运行的网站。
相关标签: 提升用户体验和网站性能、 响应式网页设计的全面指南、 响应式网页设计模板、
本文地址:https://www.qianwe.cn/article/9164.html
做上本站友情链接,在您站上点击一次,即可自动收录并自动排在本站第一位!
<a href="https://www.qianwe.cn/" target="_blank">前卫秒收录网</a>
<a href="https://www.qianwe.cn/" target="_blank">前卫秒收录网</a>

 人气排行榜
人气排行榜















 豫公网安备 41172402000154号
豫公网安备 41172402000154号