代码案例助力网页设计:解剖真实世界示例 (代码案例网)
文章编号:7983 /
更新时间:2025-01-23 06:49:15 / 浏览:次

相关标签: 代码案例助力网页设计、 解剖真实世界示例、 代码案例网、

在网页设计的过程中,代码案例可以发挥至关重要的作用。它们不仅能帮助设计人员了解特定功能或效果是如何实现的,还能启发他们创造出创新的设计。本文将通过解剖真实世界的代码案例,详细阐述代码案例在网页设计中的应用。
案例一:响应式导航菜单
响应式导航菜单在现代网页设计中非常常见。它可以根据不同的屏幕尺寸自动调整布局,确保用户在各种设备上都能拥有良好的浏览体验。
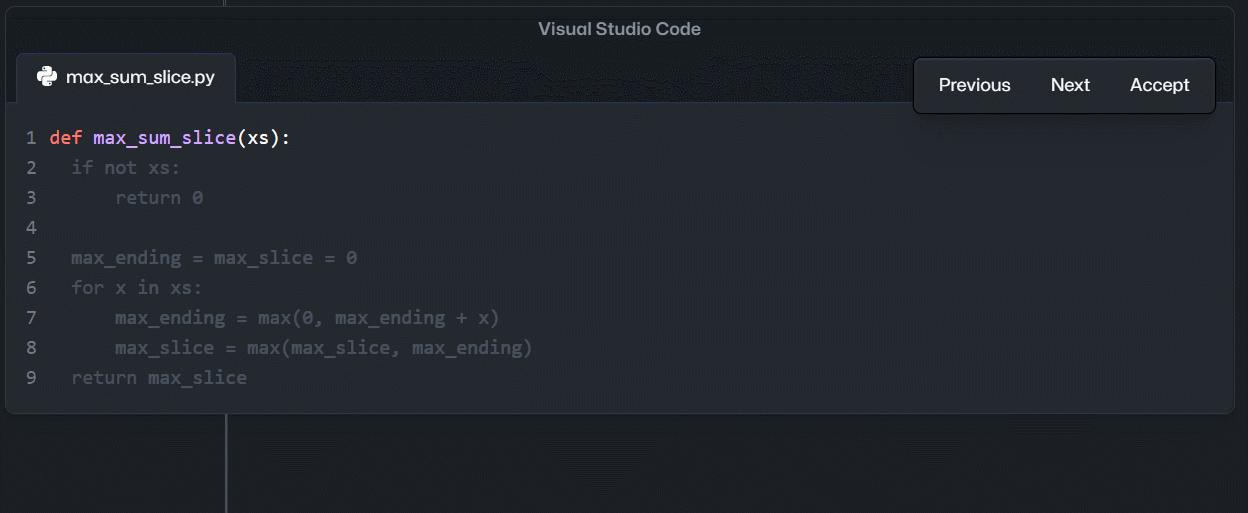
代码案例
nav {display: flex;justify-content: space-around;align-items: center;}nav ul {display: flex;list-style-type: none;margin: 0;padding: 0;}nav a {display: block;padding: 10px;text-decoration: none;color: 000;}@media (max-width: 768px) {nav {flex-direction: column;justify-content: center;align-items: center;}nav ul {flex-direction: column;}}```分析
该代码案例使用了 Flexbox 布局,它可以创建灵活、响应式的布局。在不同的断点处使用了媒体查询,以针对不同的屏幕尺寸调整菜单的布局。菜单的样式包含 padding 和文本装饰,以改善可读性和外观。案例二:Parallax 视差效果
视差效果可以为网页添加深度和动态感。Parallax 视差效果将背景元素以不同的速度滚动,创造出 3D 的错觉。
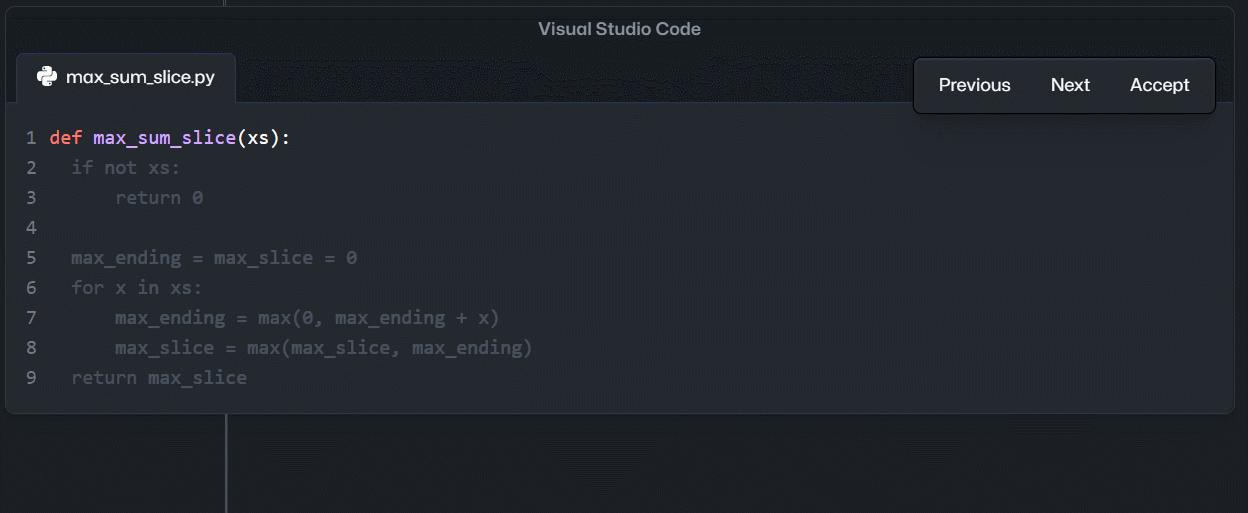
代码案例
.parallax {height: 500px;overflow: hidden;}.parallax-layer {position: absolute;top: 0;left: 0;width: 100%;height: 100%;}.layer-1 {z-index: 1;transform: translate3d(0, -50p相关标签: 代码案例助力网页设计、 解剖真实世界示例、 代码案例网、
本文地址:https://www.qianwe.cn/article/66f7c4d11fa18fff2e77.html
做上本站友情链接,在您站上点击一次,即可自动收录并自动排在本站第一位!
<a href="https://www.qianwe.cn/" target="_blank">前卫秒收录网</a>
<a href="https://www.qianwe.cn/" target="_blank">前卫秒收录网</a>

 人气排行榜
人气排行榜















 豫公网安备 41172402000154号
豫公网安备 41172402000154号