网页设计精通:从基础到精通的全面指南 (网页设计精通html)

目录
- 第一章:网页设计的入门
- 第二章:HTML 和 CSS 基础
- 第三章:JavaScript 和 DOM
- 第四章:响应式设计
- 第五章:用户体验设计
-
第六章:高级技术第一章:网页设计的入门
本第一章将介绍网页设计的概念、历史和原则。您将了解网页设计的不同类型,如何规划和创建网站,以及网页设计中的职业机会。
第二章:HTML 和 CSS 基础
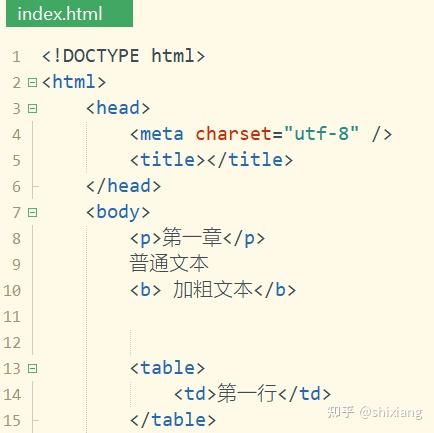
HTML 和 CSS 是网页设计的基石。本章将涵盖 HTML 的基础知识,包括标记、语义元素和表单;以及 CSS 的基础知识,包括选择器、属性和值。
HTML 标记
CSS 属性
- color
- font-family
- font-size
- background-color
- padding
- margin
第三章:JavaScript 和 DOM
JavaScript 是网页设计中的第三个主要工具。本章将介绍 JavaScript 的基础知识,包括变量、函数和事件处理;以及 DOM 的基础知识,包括对象、属性和方法。
JavaScript 变量
- var
- let
- const
DOM 对象
- document
- window
- element
第四章:响应式设计
响应式设计是一种确保网站在所有设备上都能正常显示和工作的技术。本章将涵盖响应式设计的原则,包括流体布局、媒体查询和弹性元素。
流体布局
流体布局使用百分比和 em 单位,而不是固定宽度和高度,来创建适应不同屏幕尺寸的布局。
媒体查询
媒体查询允许您向不同设备上的网站应用不同的样式。例如,您可以使用媒体查询隐藏移动设备上的某些元素,或更改桌面设备上元素的大小。
第五章:用户体验设计
用户体验设计 (UX) 是确保网站易于使用、有用和令人愉悦的过程。本章将涵盖 UX 设计的基本原则,包括可用性、可访问性和可取性。
可用性
可用性是指网站易于使用。这意味着用户可以轻松找到他们需要的信息,完成他们的任务,而不会感到沮丧。
可访问性
可访问性是指网站对所有人都是可访问的,包括残疾人。这意味着网站必须符合网页内容可访问性指南 (WCAG)。
第六章:高级技术
本章将涵盖一些高级网页设计技术,包括 Ajax、JSON、服务器端编程和移动应用程序开发。
Ajax
Ajax 是一种技术,允许您在不重新加载页面的情况下更新网站的内容。这使您可以创建更动态和响应的用户界面。
JSON
JSON (JavaScript 对象表示法) 是一种轻量级数据格式,用于在客户端和服务器之间传输数据。JSON 易于解析,非常适合存储和传输对象。
第七章:最佳实践和工具
本章将涵盖网页设计中的一些最佳实践和工具,包括搜索引擎优化、版本控制和设计资源。
搜索引擎优化 (SEO)
SEO 是优化网站以使其在搜索引擎结果中排名更高的过程。本章将涵盖 SEO 的一些基本技术,包括关键词研究、标题优化和反向链接。
版本控制
版本控制是一种管理代码更改和协作的过程。本章将介绍 Git,一种流行的版本控制系统。
相关标签: 网页设计精通、 从基础到精通的全面指南、 网页设计精通html、
本文地址:https://www.qianwe.cn/article/6332.html
<a href="https://www.qianwe.cn/" target="_blank">前卫秒收录网</a>

 人气排行榜
人气排行榜















 豫公网安备 41172402000154号
豫公网安备 41172402000154号