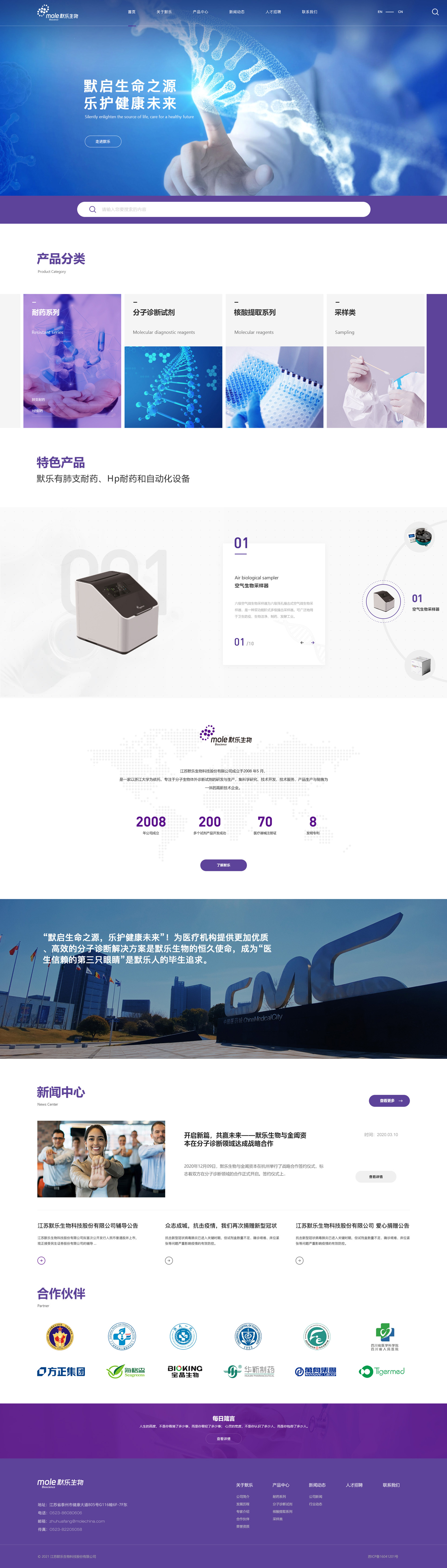
什么是美观实用的网页设计?
美观实用的网页设计指的是既具有审美意义又兼顾功能性的设计。它能够吸引访问者的注意力,同时提供便捷的用户体验。
- 美观:使用视觉元素,如色彩、字体和图像,来吸引访问者并建立良好的品牌形象。
- 实用:确保网站易于浏览、导航和理解,从而提供良好的用户体验。
如何优化网站首页?
首页是访问者对网站的第一印象,因此优化首页至关重要。以下是一些建议:
- 明确网站目的:首页应清楚地传达网站的目的是什么,帮助访问者快速了解网站提供的服务或信息。
- 使用清晰简洁的语言:避免使用行话或技术术语,用访问者容易理解的语言撰写内容。
- 放置引人注目的行动号召:明确告知访问者下一步该做什么,并使用醒目的按钮或链接。
- 利用视觉元素:使用高品质的图像、视频和动画来提升视觉吸引力,但不要过度使用,以免影响加载速度。
-
优化移动体验:确保首页在所有设备上都能正常显示,适应不同的section>
网页设计首页模板的选择
选择合适的网页设计首页模板可以显著提升网站的整体印象。以下是一些建议:
- 考虑行业的最佳实践:选择适合您所在行业的设计模板,例如电子商务、博客或企业网站。
- 寻找可定制的模板:选择允许您对颜色、字体和布局进行自定义的模板,以匹配您的品牌形象。
- 注重响应式设计:选择能够适应不同屏幕尺寸和分辨率的响应式设计模板,确保在所有设备上都能获得一致的用户体验。
- 查看模板的示例:查看模板的演示或样例,以了解实际应用中模板的外观和功能。
示例
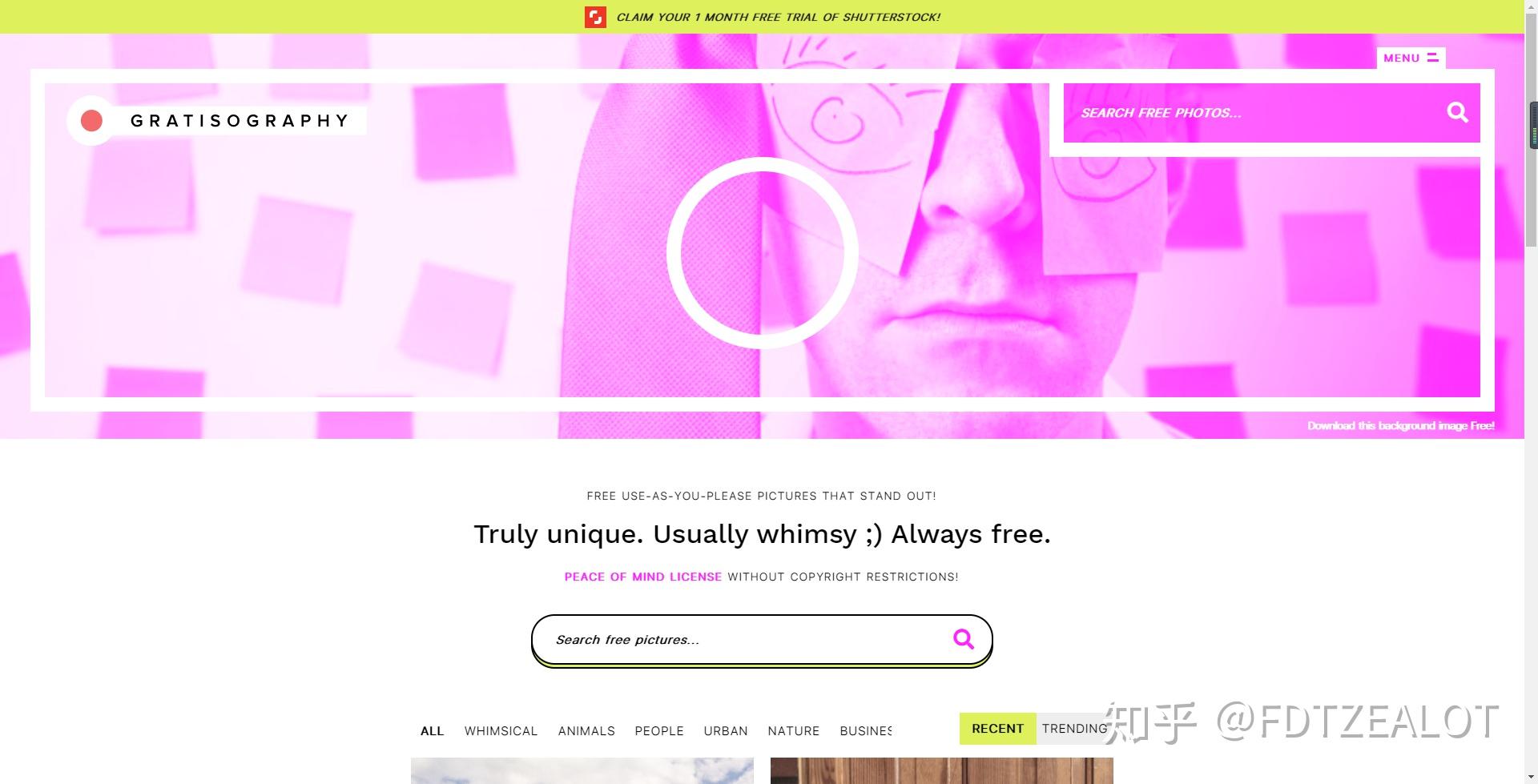
以下是一些美观实用的网页设计首页模板的示例:
- Bridge创意多用途WordPress主题
- Hestia多用途WordPress主题
- Divi可视化网站构建器
- Squarespace模板
- Wix模板

 人气排行榜
人气排行榜
















 豫公网安备 41172402000154号
豫公网安备 41172402000154号