HTML 网页设计全面评估:优化网站性能和用户体验 (html网页制作代码大全)
文章编号:52 /
更新时间:2025-01-16 07:48:17 / 浏览:次

相关标签: html网页制作代码大全、 HTML、 网页设计全面评估、 优化网站性能和用户体验、

简介
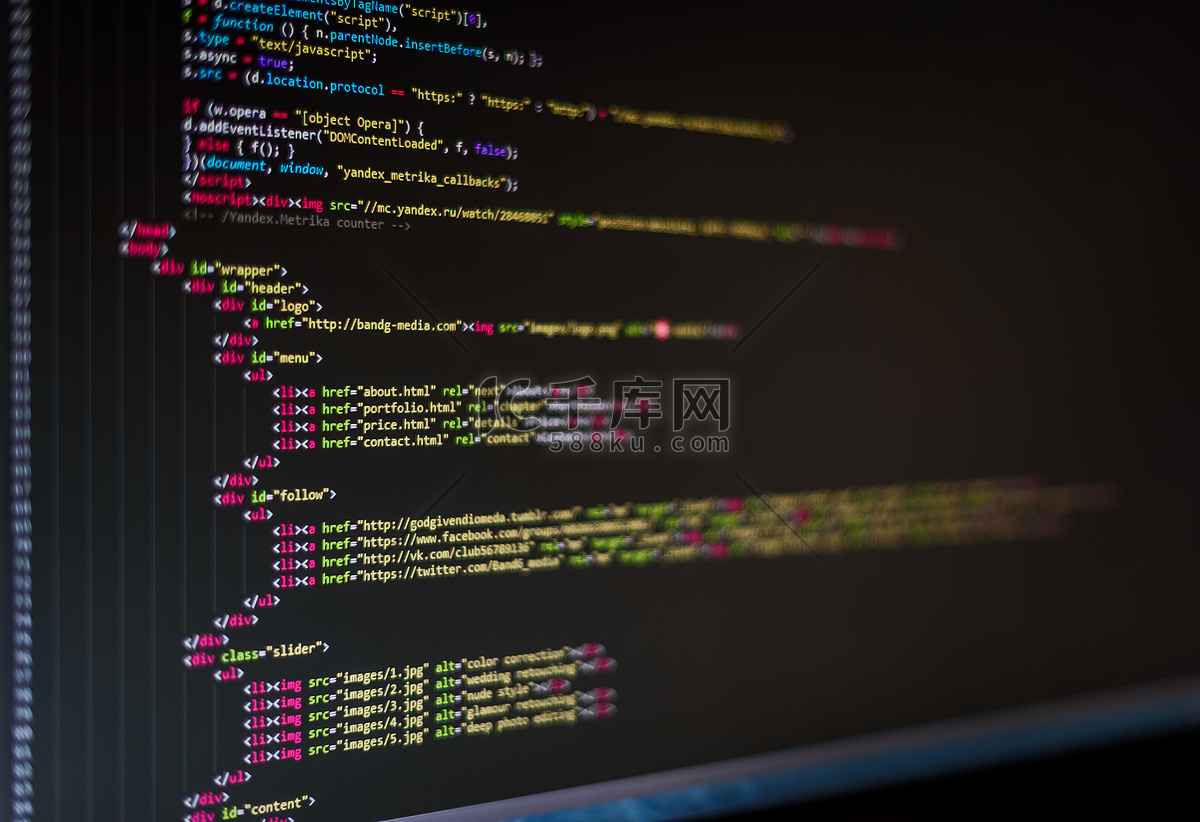
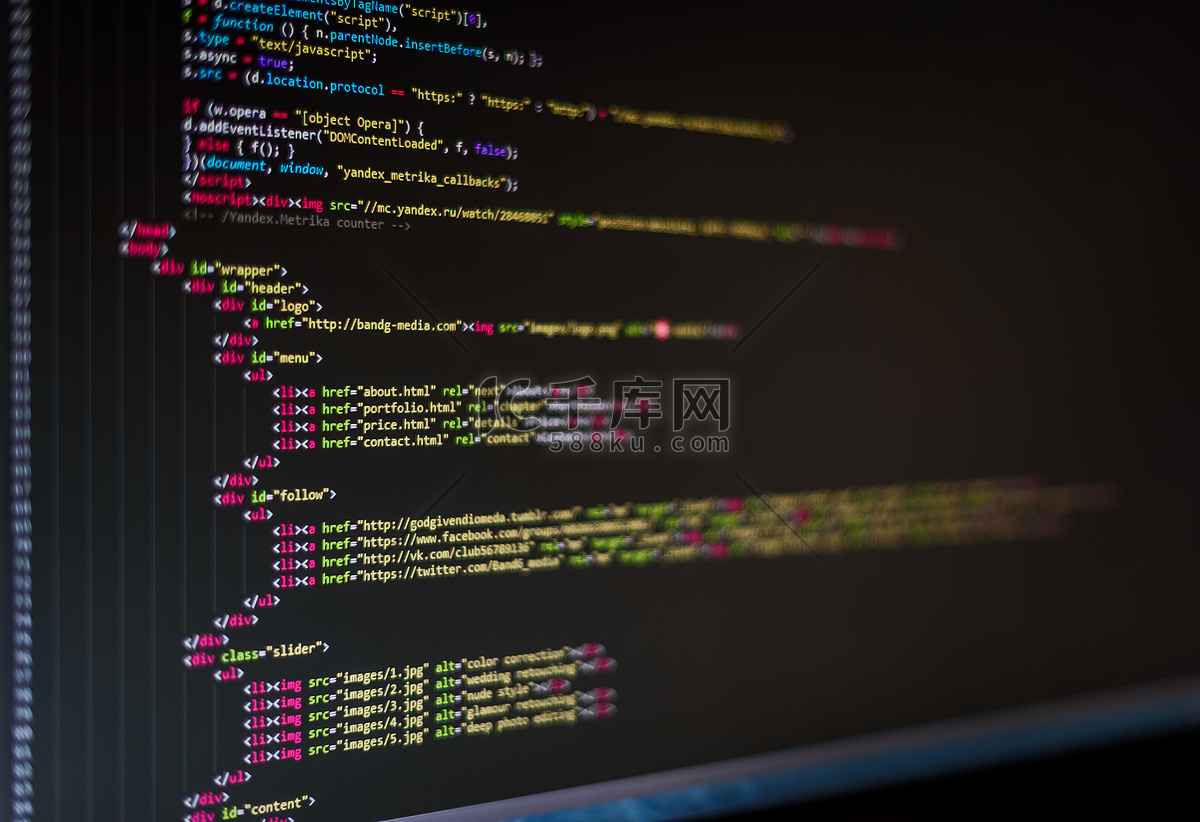
HTML(超文本标记语言)是用于创建网页的基础语言。它为网页的内容和结构提供结构,使浏览器能够正确渲染)使用视觉元素吸引访客并提高参与度提供与品牌相关的用户体验优化 HTML 网页设计的技巧
优化 HTML 网页设计的技巧包括:使用 HTML5 的语义元素使用 CSS3 代替 HTML 进行样式设置使用图片优化工具来减小图像文件大小启用 gzip 压缩以减小 HTML 代码的大小使用 CDN 提高网站速度和可靠性结论
有效的 HTML 网页设计是优化网站性能和用户体验的基础。通过遵循本文所述的原则和最佳实践,可以创建符合现代网络标准且为用户提供出色体验的网页。HTML 网页制作代码大全
以下是一些常见 HTML 元素的代码示例:标题元素:html这是二级标题
段落元素:html这是段落内容。
列表元素:html- 列表项 1
- 列表项 2
其他资源
[HTML5 入门](教程](谷歌页面速度洞察](相关标签: html网页制作代码大全、 HTML、 网页设计全面评估、 优化网站性能和用户体验、
本文地址:https://www.qianwe.cn/article/52.html
做上本站友情链接,在您站上点击一次,即可自动收录并自动排在本站第一位!
<a href="https://www.qianwe.cn/" target="_blank">前卫秒收录网</a>
<a href="https://www.qianwe.cn/" target="_blank">前卫秒收录网</a>

 人气排行榜
人气排行榜















 豫公网安备 41172402000154号
豫公网安备 41172402000154号