使用HTML代码创建引人注目的学生个人网页:分步指南 (使用HTML和CSS制作网页)
文章编号:7687 /
更新时间:2025-01-23 04:56:13 / 浏览:次


创建一个令人印象深刻的个人网页对于学生来说是展示他们的技能、兴趣和成就的一种绝佳方式。使用 HTML 和 CSS,您可以轻松创建一个定制的网站,让您的在线形象脱颖而出。
第 1 步:选择一个主题
在开始制作网站之前,您需要选择一个适合您风格和目标的主题。保持简单和专业,并选择与您的兴趣或专业领域相关的颜色和字体。
第 2 步:创建一个 HTML 文件
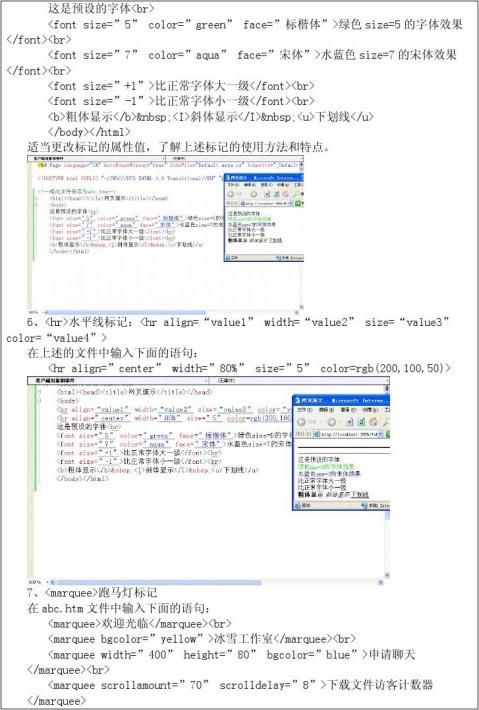
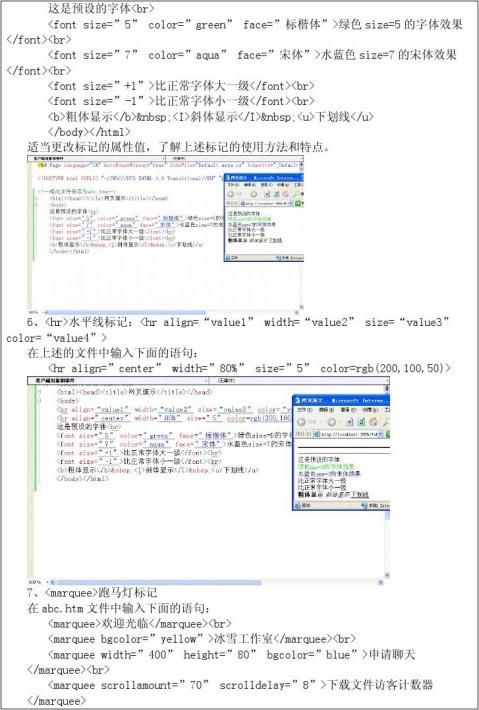
使用文本编辑器(如记事本或 Visual Studio Code)创建一个新的 HTML 文件。这是您的网站的基本结构,其中包含以下元素:
-
-
-
第 3 步:添加标题和段落
在
标签内,使用
、
和
标签添加标题和段落。使用适当的大小和样式进行层次结构。
第 4 步:添加图像和链接
使用
标签添加图像,并使用
src
属性指定图像的 URL。使用
标签添加链接,并使用
href
属性指定目标 URL。
第 5 步:添加 CSS 样式
在
标签内,创建一个

 人气排行榜
人气排行榜