揭秘HTML 网页制作的艺术:一步一步建立专业网站

引言
在当今数字时代,拥有一个在线形象对于任何企业或个人来说都至关重要。HTMl(超文本标记语言)是创建和发布网页的基础语言。通过了解和掌握HTML,你可以建立专业且引人入胜的网站,有效地提升你的在线形象。
HTML 基础
HTML 由一系列标记组成,用于定义和描述网页中的内容和结构。这些标记包含在尖括号 (< 和 >) 中,它们告诉浏览器如何显示内容。
最基本的HTML 标签包括:
-
和 :定义整个网页
到
:定义标题
-
:定义段落
- :创建超链接
-
:嵌入图像
建立专业网站
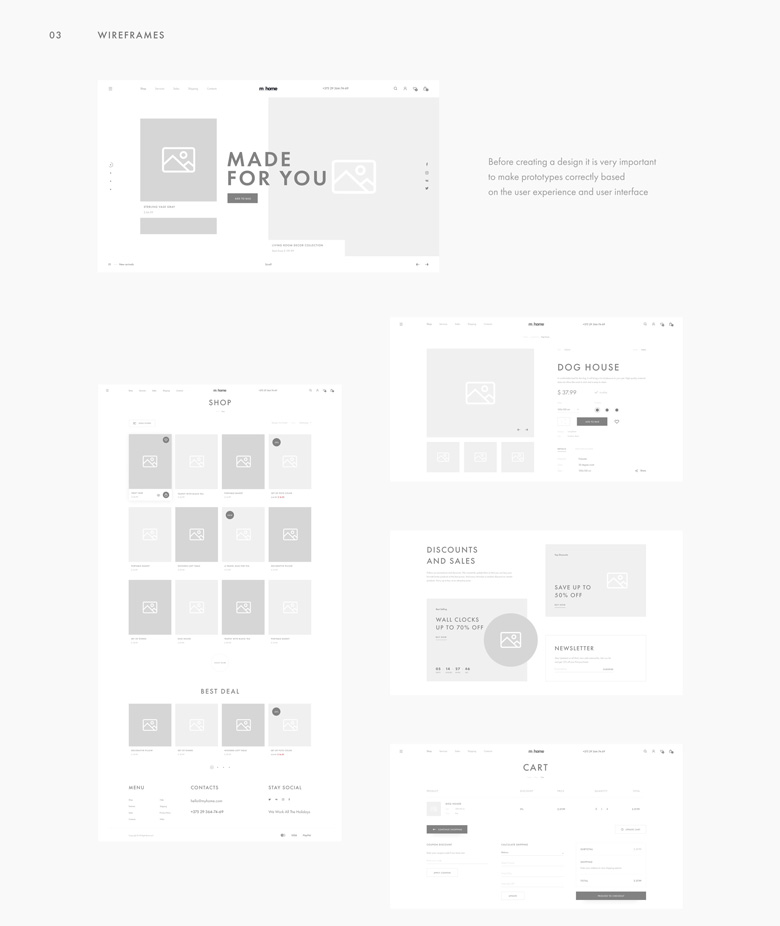
1. 规划和设计
在开始编写HTML 代码之前,规划和设计你的网站非常重要。确定你的网站目标、受众以及你希望实现的外观和风格。
2. 创建HTML 文档
使用文本编辑器(如记事本或Atom)创建新的HTML 文档,并保存为 .html 文件。
3. 设置页面的结构
使用 、
和 标签定义页面结构。在 标签中,提供元数据和标题。4. 添加内容
在
标签中,添加你的网站内容。使用标题 ( 到 )、段落 (
)、超链接 () 和图像 ()。
5. 设置样式
使用内联样式或外部样式表(.CSS 文件)设置页面的样式。内联样式直接包含在HTML 元素中,而外部样式表则允许你集中控制多个页面的样式。
6. 测试和调试
在发布你的网站之前,在不同浏览器中测试和调试你的HTML 代码。检查语法错误、断开的链接和响应式设计。
7. 发布你的网站
一旦你的网站准备就绪,将其上传到Web 服务器。这通常需要FTP(文件传输协议)软件。
高级技术
除了HTML 基础知识外,高级技术可以增强你的网站功能和设计:JavaScript
JavaScript是一种脚本语言,允许你的网站添加交互性和动态行为,例如表单验证、图像轮播和动画。
CSS3
CSS3 扩展了CSS 的功能,提供了更高级别的样式选项,例如圆角、渐变和动画。
响应式设计
响应式设计使你的网站能够适应各种设备,包括台式机、笔记本电脑、平板电脑和智能手机。
结论
掌握HTML 网页制作的艺术需要实践和奉献。通过遵循这些步骤,了解HTML 基础知识,并利用高级技术,你可以建立专业且引人入胜的网站,有效地提升你的在线形象。
相关标签: 揭秘HTML、 一步一步建立专业网站、 网页制作的艺术、
本文地址:https://www.qianwe.cn/article/4793.html
<a href="https://www.qianwe.cn/" target="_blank">前卫秒收录网</a>

 人气排行榜
人气排行榜















 豫公网安备 41172402000154号
豫公网安备 41172402000154号