使用 DW 网页设计打造美观且功能齐全的网站 (dw做的网页如何用浏览器打开)
文章编号:6301 /
更新时间:2025-01-22 20:26:28 / 浏览:次

相关标签: DW、 使用、 dw做的网页如何用浏览器打开、 网页设计打造美观且功能齐全的网站、

简介
Adobe dreamweaver (DW) 是一个流行的网页设计软件,它允许用户创建美观且功能齐全的网站。通过使用 DW,即使是不懂编程的用户也能创建一个专业的网站。DW 的优点
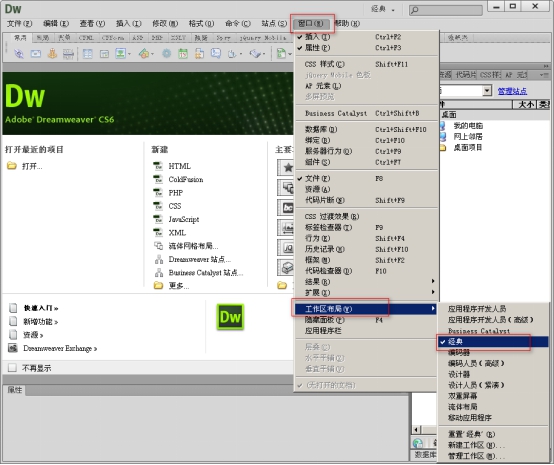
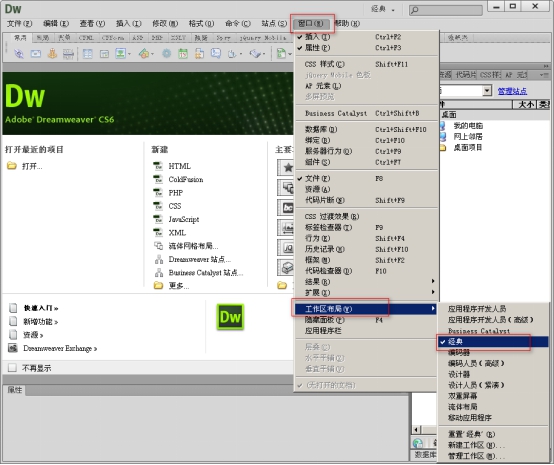
使用方便:DW 提供了一个简单且直观的界面,即使是初学者也能轻松使用。可视化编辑:DW 允许用户使用可视化编辑器设计网站,无需编写任何代码。模板和组件:DW 提供了大量的模板和组件,可以帮助用户快速创建网站。支持多种语言:DW 支持多种编程语言,包括 HTML、CSS、javascript 和 php。强大的功能:DW 具有建文档”对话框中,选择“HTML”作为文档类型。步骤 2:选择模板DW 提供了多种模板可供选择。从“文件”>“新建”>“模板”中浏览模板。选择一个适合您网站主题的模板。步骤 3:编辑页面DW 将使用所选模板创建新页面。您可以使用可视化编辑器编辑页面。拖放元素(如文本、图像和按钮)以创建您想要的布局。步骤 4:添加内容输入您的网站内容,例如标题、正文和图像。使用 DW 的文本编辑器和图像管理工具来格式化您的内容。步骤 5:自定义外观使用 CSS 编辑器自定义网站的外观。更改字体、颜色和布局,以创建您想要的风格。步骤 6:添加交互性使用 JavaScript 添加交互性。例如,您可以创建表单、菜单和幻灯片。步骤 7:预览和发布在预览窗口中预览您的网站。满意后,单击“文件”>“发布”。选择一个发布选项(例如 FTP 或文件系统)以将您的网站发布到网络上。如何用浏览器打开 DW 网站
步骤 1:导出您的网站在 DW 中,单击“文件”>“导出”。选择导出格式,例如 HTML 或 WordPress。步骤 2:上传您的文件使用 FTP 客户端或文件管理器将导出的文件上传到您的网络主机。步骤 3:访问您的网站在浏览器中输入您的网站 URL。您的网站将显示在浏览器中。结论
Adobe Dreamweaver 是一个功能强大的网页设计工具,即使是初学者也能使用它创建专业的网站。通过遵循这些步骤,您可以使用 DW 轻松创建美观且功能齐全的网站。相关标签: DW、 使用、 dw做的网页如何用浏览器打开、 网页设计打造美观且功能齐全的网站、
本文地址:https://www.qianwe.cn/article/3586934de1dd6478a2fb.html
做上本站友情链接,在您站上点击一次,即可自动收录并自动排在本站第一位!
<a href="https://www.qianwe.cn/" target="_blank">前卫秒收录网</a>
<a href="https://www.qianwe.cn/" target="_blank">前卫秒收录网</a>

 人气排行榜
人气排行榜















 豫公网安备 41172402000154号
豫公网安备 41172402000154号