从零开始打造你的第一个网站:学习网页制作的基础知识 (从零开始打造救世组织)
文章编号:2858 /
更新时间:2025-01-22 00:36:02 / 浏览:次
 www.qianwe.cn/zdmsl_image/article/20250122003602_24669.jpg"/>
www.qianwe.cn/zdmsl_image/article/20250122003602_24669.jpg"/>
相关标签: 从零开始打造救世组织、 从零开始打造你的第一个网站、 学习网页制作的基础知识、
欢迎来到网页制作的精彩世界!无论你是刚开始接触还是希望提升技能,本指南将带你了解创建和部署网站所需的基本知识。
第 1 步:了解基本概念
- HTML:超文本标记语言,网站内容的骨架。
- css:层叠样式表,用于控制网站的外观(字体、颜色、布局)。
- JavaScript:用于增强网站功能(交互、动画)。
- 域名:你的网站在互联网上的地址。(例如,example.com)
-
网络托管:存储和提供你网站文件的2 步:编写你的 HTML 代码
使用文本编辑器(如 Notepad++ 或 Visual Studio Code)创建 HTML 文件。使用以下基本标记:
我的第一个网站 这是我的第一个网站。
第 3 步:设计你的网站
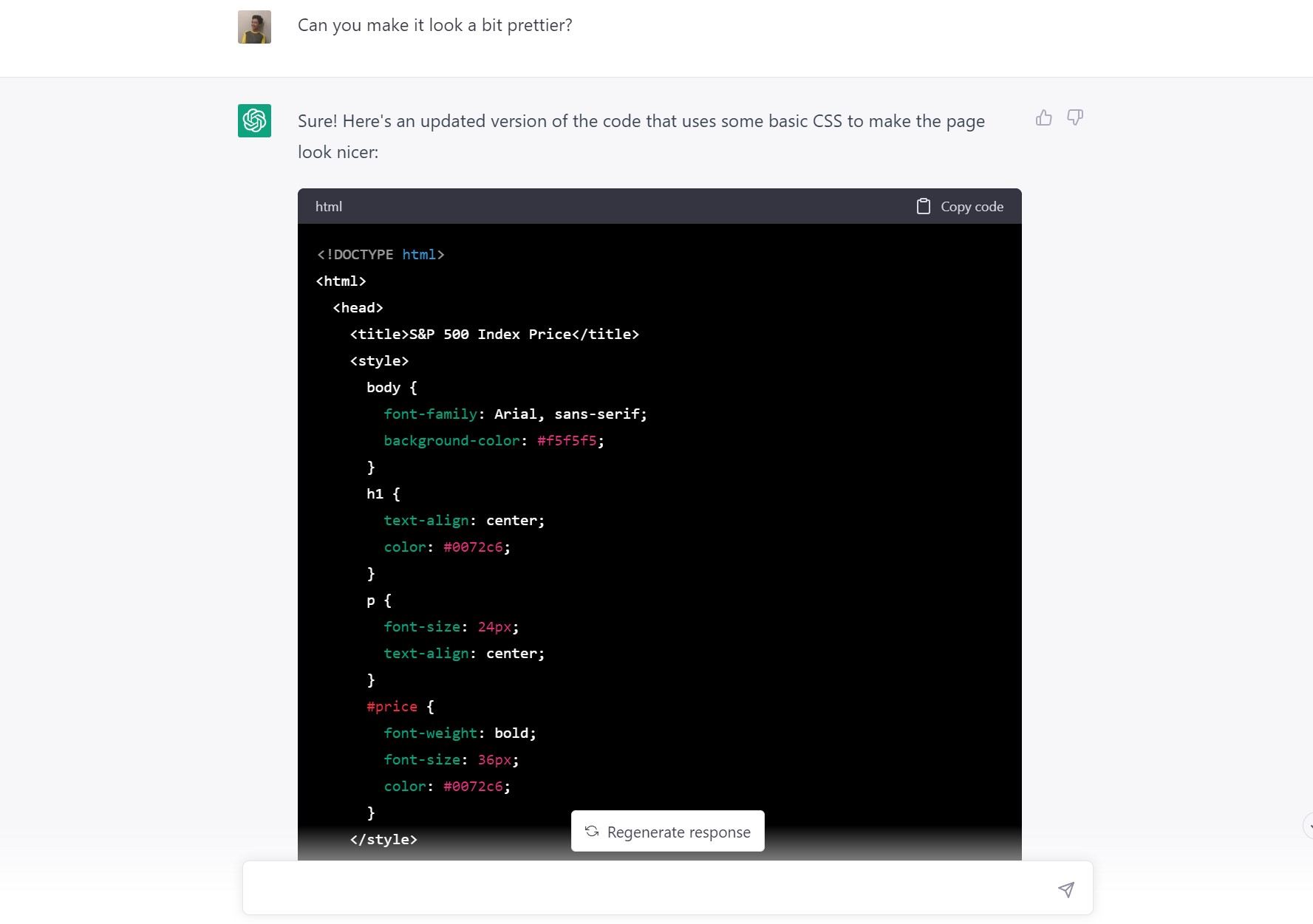
使用 CSS 美化你的网站。创建一个名为
style.css的文件,并添加以下内容:body {background-color: fff;font-family: Arial, sans-serif;}h1 {color: 000;font-size: 24px;}p {color: 666;font-size: 16px;}第 4 步:添加交互性
使用 JavaScript 增强网站。创建一个名为
script.js的文件,并添加以下内容:function sayHello() {alert("你好,世界!");}document.getElementById("myButton").addEventListener("click", sayHello);第 5 步:注册域名和托管
为你的网站选择一个域名,并在提供商处注册它(例如,GoDaddy 或 Namecheap)。选择一个网络托管提供商(例如,Bluehost 或 SiteGround)。
第 6 步:部署你的网站
- 将你的 HTML、CSS 和 JavaScript 文件上传到你的托管服务器。
- 确保文件在服务器的根目录(public_html 或 www)。
- 访问你的域名,你的网站现在应该已上线。
恭喜你!
你已经创建了你的第一个网站。现在,你可以继续学习其他技巧,例如响应式设计、数据库集成和电子商务功能,以增强你的网站。
更多资源
- W3Schools HTML 教程
- CSS-Tricks
- Mozilla JavaScript 学习中心
相关标签: 从零开始打造救世组织、 从零开始打造你的第一个网站、 学习网页制作的基础知识、
本文地址:https://www.qianwe.cn/article/2858.html
做上本站友情链接,在您站上点击一次,即可自动收录并自动排在本站第一位!
<a href="https://www.qianwe.cn/" target="_blank">前卫秒收录网</a>
<a href="https://www.qianwe.cn/" target="_blank">前卫秒收录网</a>

 人气排行榜
人气排行榜















 豫公网安备 41172402000154号
豫公网安备 41172402000154号