利用 HTML 基础知识构建无缝的网页体验 (利用HTML格式描述的信息仅可以包含文本)
文章编号:11196 /
更新时间:2025-01-23 22:54:23 / 浏览:次

,
相关标签: 利用HTML格式描述的信息仅可以包含文本、 利用、 基础知识构建无缝的网页体验、 HTML、

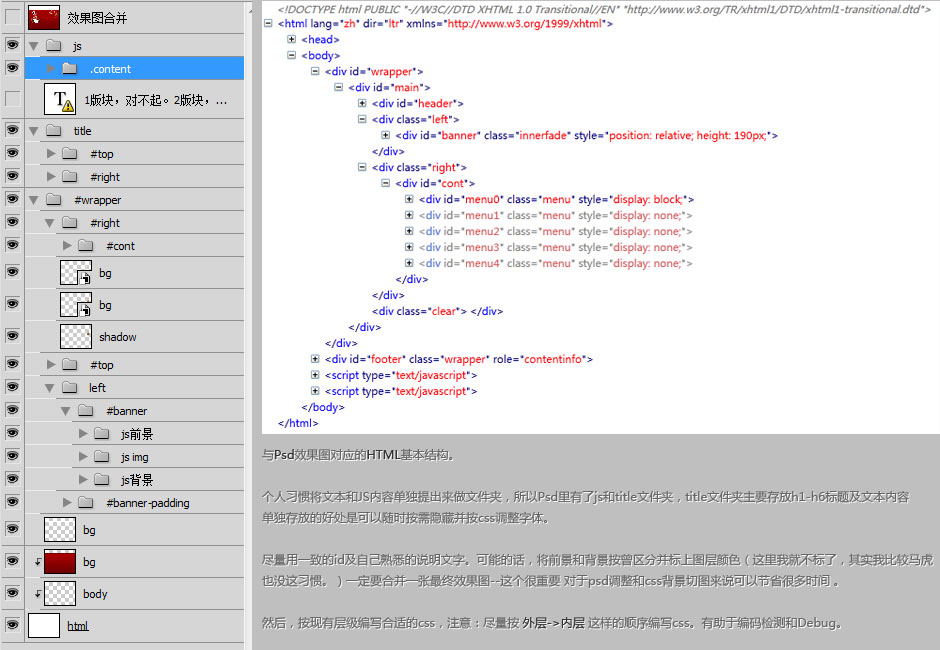
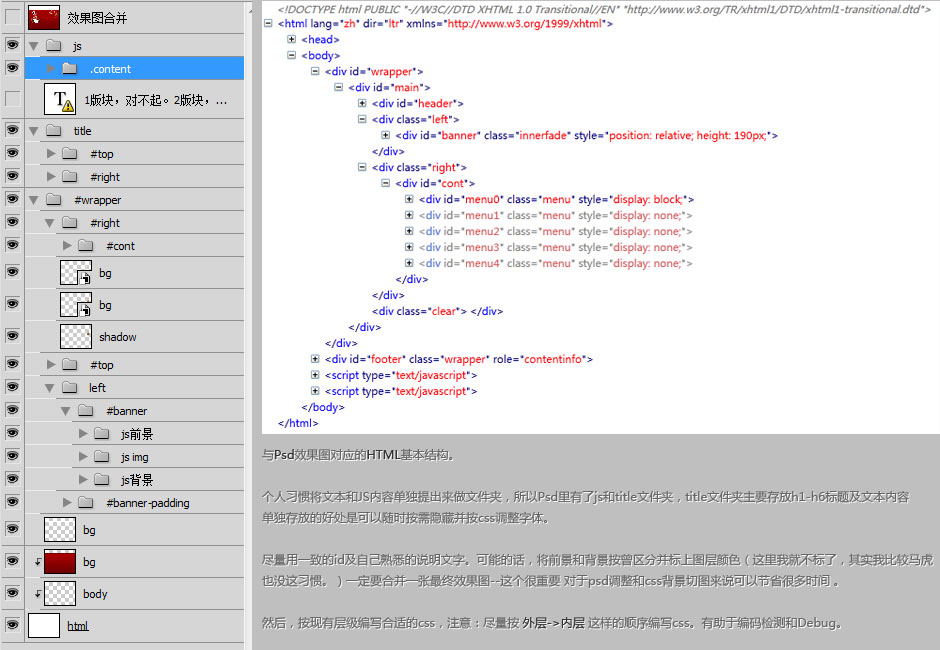
html (超文本标记语言) 是构建网站和网页的基础语言。它允许您使用一系列标记来定义网页的结构和内容。通过了解并有效利用 HTML 基础知识,您可以创建无缝且用户友好的网页体验。
HTML 的核心元素
- :定义网页的根元素。
- :包含网页的标题、元数据和链接到外部资源(如 CSS 和 javascript 文件)。
- :包含网页的内容,如文本、图像和表单。
创建结构化的内容
使用标题标签 (
, 等) 和段落标签 (
) 来创建清晰且结构化的内容。这将帮助用户快速浏览和理解您的网页。
添加链接
使用 标签添加链接,以便用户可以导航到其他页面或网站。为链接设置明确且描述性的文本,以帮助用户了解他们将到达何处。
使用图像和视频
使用 标签添加图像,并使用
样式化您的网页
使用 Cascading Style Sheets (CSS) 为您的网页添加样式。CSS 允许您控制元素的外观,例如字体、颜色和布局。使用外部样式表或直接在 HTML 文档中编写内联样式。
响应式设计
确保您的网页在所有设备上都可以正常显示,包括桌面电脑、笔记本电脑、平板电脑和智能手机。使用响应式设计技术来调整网页布局以适应不同的屏幕尺寸。
可访问性
使您的网页对所有用户都可以访问,包括残障人士。遵循可访问性准则,例如使用 Alt 标签、提供标题和使用语义标记。
错误检查和调试
使用 HTML 验证器来检查您的代码是否存在错误。利用浏览器开发人员工具来调试任何问题并确保您的网页按照预期显示。
持续学习
HTML 仍在不断发展和更新。通过在线课程、教程和文章跟上最新的 HTML 标准和最佳实践。这将确保您创建的网页始终是最新的、最有效的。
通过遵循这些原则,您可以利用 HTML 基础知识构建无缝且令人愉悦的网页体验。记住,实践出真知,不断试验和提高您的技能,以创建用户喜爱的优秀网页。
相关标签: 利用HTML格式描述的信息仅可以包含文本、 利用、 基础知识构建无缝的网页体验、 HTML、
本文地址:https://www.qianwe.cn/article/11196.html
做上本站友情链接,在您站上点击一次,即可自动收录并自动排在本站第一位!
<a href="https://www.qianwe.cn/" target="_blank">前卫秒收录网</a>
<a href="https://www.qianwe.cn/" target="_blank">前卫秒收录网</a>

 人气排行榜
人气排行榜















 豫公网安备 41172402000154号
豫公网安备 41172402000154号