使用 HTML 在网页中插入令人惊叹的视觉效果:添加图片的全面指南 (使用HTML和CSS创建一个注册表单页)
文章编号:9721 /
更新时间:2025-01-23 15:30:15 / 浏览:次

相关标签: 添加图片的全面指南、 使用、 使用HTML和CSS创建一个注册表单页、 在网页中插入令人惊叹的视觉效果、 HTML、

图片是任何网页的重要组成部分,它们可以用来吸引注意力、传达信息和创建更加引人入胜的体验。
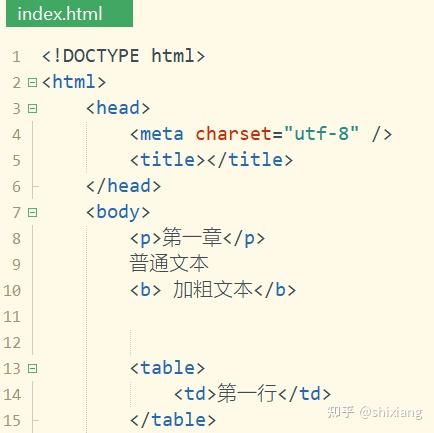
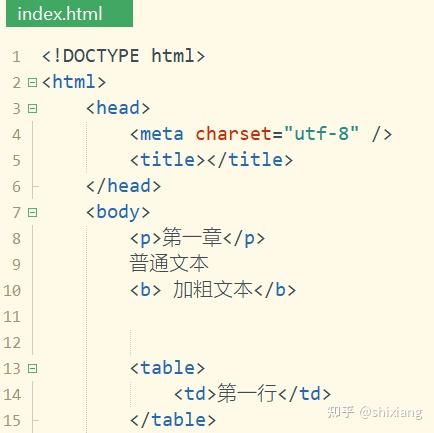
添加图片到 HTML 网页
要将图片添加到 HTML 网页中,你需要使用
标签。该标签的
src
属性指定了图像文件的路径。
<灯片,你需要:
- 创建一个包含幻灯片图片的文件夹
- 创建包含幻灯片 HTML 代码的页面
- 使用 css 来设置幻灯片的样式
- 使用 JavaScript 来控制幻灯片
使用背景图像
背景图像可以帮助你创建更具视觉吸引力的网页。你可以使用 CSS 来设置背景图像,并且可以控制其大小、位置和重复方式。
body {background-image: url("background.jpg");background-size: cover;background-position: center;background-repeat: no-repeat; }优化图片
优化图片对于提高网页的性能和可访问性非常重要。以下是一些优化图片的技巧:
- 使用正确格式的图片(例如,jpg、png 或 gif)
- 压缩图片以减小文件大小
- 使用 CDN 来交付图片
- 使用延迟加载来仅在需要时加载图片
结论
图片是任何网页的重要组成部分,它们可以用来吸引注意力、传达信息和创建更加引人入胜的体验。
通过遵循本指南,你可以学习如何使用 HTML 和 CSS 来将令人惊叹的视觉效果添加到你的网页中。
相关标签: 添加图片的全面指南、 使用、 使用HTML和CSS创建一个注册表单页、 在网页中插入令人惊叹的视觉效果、 HTML、
本文地址:https://www.qianwe.cn/article/0de75ed8b09b0e98b5d2.html
做上本站友情链接,在您站上点击一次,即可自动收录并自动排在本站第一位!
<a href="https://www.qianwe.cn/" target="_blank">前卫秒收录网</a>
<a href="https://www.qianwe.cn/" target="_blank">前卫秒收录网</a>

 人气排行榜
人气排行榜















 豫公网安备 41172402000154号
豫公网安备 41172402000154号